このブログで使用しているWordPressテーマLuxeritasで記事下に表示する関連記事をスマートフォンなど小さい画面で見ると表示が大きく感じるので、CSSで横幅540px以下になるとサムネ縮小と記事説明文の削除して小さく表示させるようにしました。

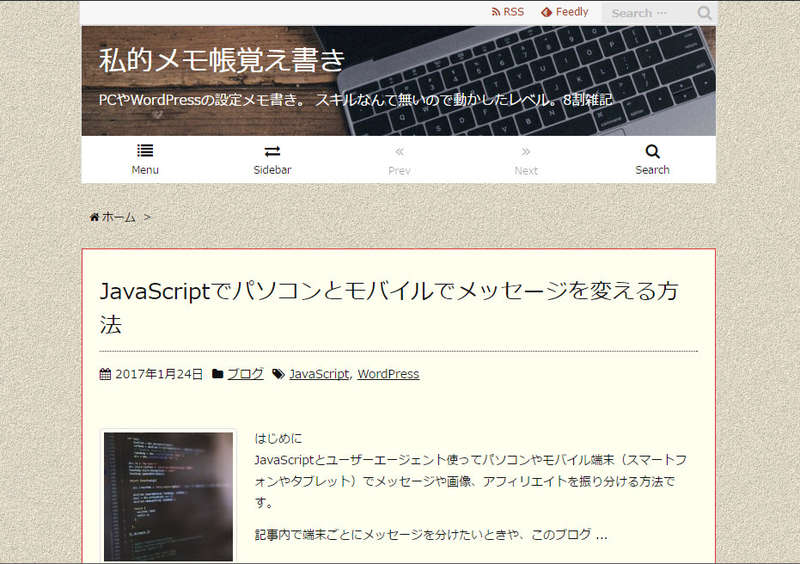
通常表示される関連記事
サムネの画像に記事タイトルと説明文が表示されてスマホの画面を占めています。これを「サムネを縮小、記事説明文削除」に変えました。

cssで修正後の表示画面
サムネの縮小と記事説明文を表示しないようにしたので、1画面に表示される関連記事の件数が増えています。(5件中4件表示)
/* 横幅540px以下の表示はレイアウト調整 */
@media (max-width: 540px){
/* 関連記事t高さ調整 */
#related .toc{
margin: 0;
}
#related .toc img{ /* サムネ画像の表示サイズ */
width: 60px;
height: 60px;
}
#related .toc p{ /* 記事説明文削除 */
display: none;
}
}
cssのソースです。
画面幅540以下になると、サムネ縮小と記事説明文なしにしてます。
なぜ540pxかと言うと、「記事を読む」のリンクが540px以下で表示しなくなるからです。
さらに、ページナビ(ページ送り)も気になったので小さくしました。

元のページナビ

変更後のページナビ
/* 横幅540px以下になるとは表示変更 */
@media (max-width: 540px){
/* 関連記事高さ調整 */
#related .toc{
margin: 0;
}
#related .toc img{ /* サムネ画像の表示サイズ */
width: 60px;
height: 60px;
}
#related .toc p{ /* 記事説明文削除 */
display: none;
}
#pnavi img { /ページナビのサムネを縮小 */
width: 80px;
height: 80px
}
#pnavi i.navi-home { /* 「ホーム」のサイズを小さく */
font-size: 86px;
}
#pnavi i.navi-home, #pnavi .no-img-next i, #pnavi .no-img-prev i { /* 表示する縦幅(高さ)を自動で合わせる */
height: auto;
}
}
関連記事とページナビを合わせたソースです。