パソコンでブラウザの幅を狭くするとレスポンシブ表示になるのでレスポンシブ無効化に挑戦しました。
「JavaScriptで端末ごとにメッセージの振り分け」記事を書いた後に、思い付きで、レスポンシブ無効のcssファイルを作成してJavaScriptでパソコンは読み込む、で行けるかと思い作業しましたがそんなに甘くわなかった・・・

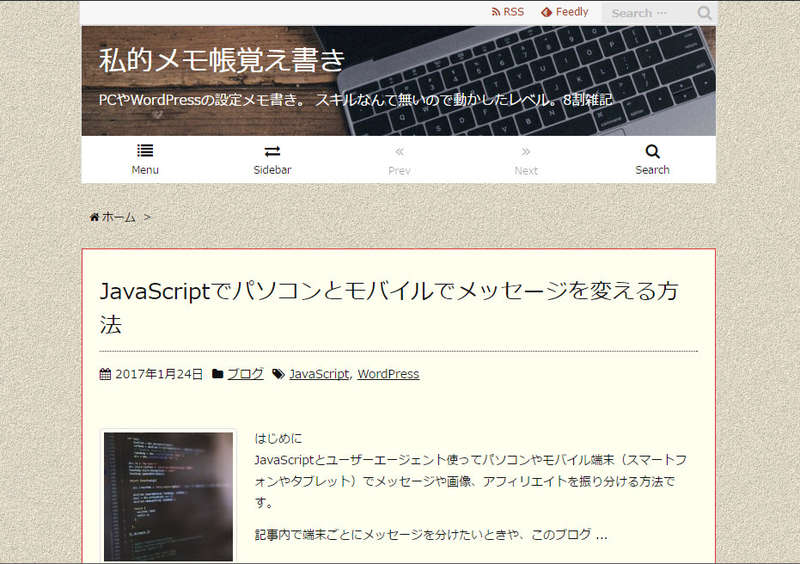
ブラウザ最大化で表示した画面

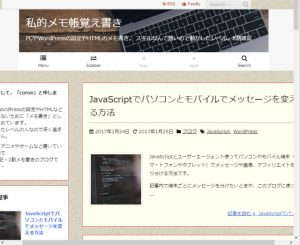
レスポンシブ無効化したときの表示
サイドバーと記事の非レスポンシブ化は成功していますが、ヘッダー両サイドに余白と、スマホのメニュー表示まで出ています。
メニューの表示を通常時に戻すには親テーマのPHPファイルを編集しないと行けなさそうなので、今の自分の能力では無理そうです・・・
@media print, (max-width: 980px){
.container{
width: 980px;
}
#primary{
width: 980px;
}
#main{
float: right;
width: 678px;
}
.sidebar{
width: 260px;
float: left;
}
}
とりあえず、ここまでのcssのソースを貼り付けておきますね。
WordPressテーマの「Luxeritas(ルクセリタス)」はカスタムでpx単位で表示幅調整できるので「コンテンツ・メイン・サイド」で設定している表示幅を固定するようにして非レスポンシブにしています。

ブラウザOperaのデベロッパーツールでcssの作業してました。
非レスポンシブが上手くいけば、上記ソースを新しいcssファイルで作成して、JavaScriptでパソコンは「作成した非レスポンシブのcssファイルを読み込む」で行けそうだったのにな~
メニュー表示変わるの気にしなかったらヘッダー周りをcssで調整するだけで出来そうなんだけど、見る側としてメニューだけ変わるのどうなんだろう・・・
とりあえず非レスポンシブ化は保留です