WordPress5.0が正式にリリースされたので、テスト環境に入れてみました。
WordPress5.0は従来の投稿画面(エディタ)から、ブロック単位で編集するGutenberg(グーテンベルク)変更になったのでHTMLソースコードを直接入力する方法も違います。
Gutenbergを少し触った程度で、備忘録として書き残しています。全ての機能を把握しているわけではないのでご了承ください。
HTMLコード編集はブロック単位と本文全体
HTMLコードの編集はブロック単位と本文全体で入力する2種類があります。
部分的なHTML編集は「ブロック単位」での編集が便利です。
ブロック単位で編集

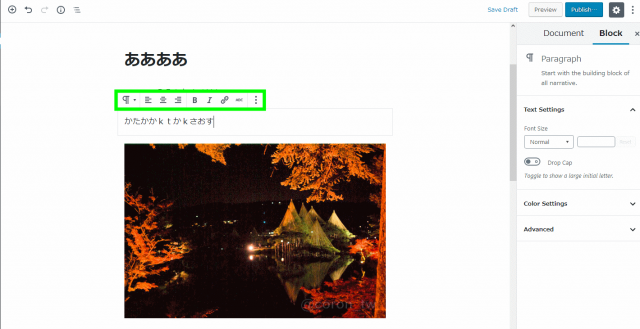
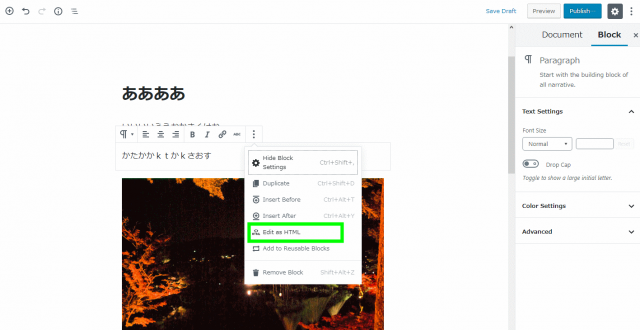
ブロックを選択するとビジュアルエディタが表示されます。

メニューが出るので「Edit as HTML」をクリック。

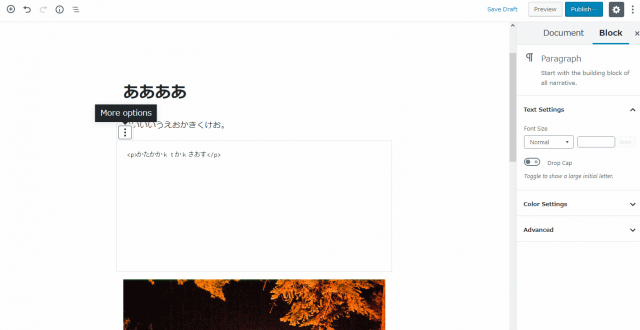
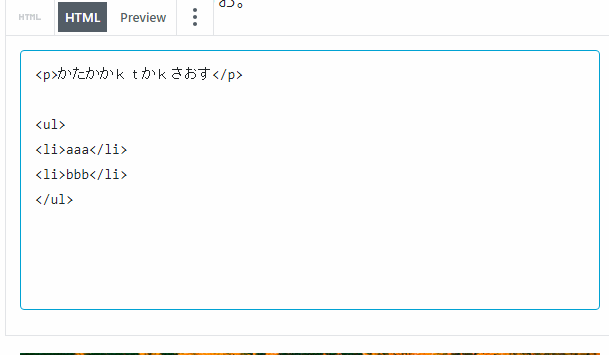
すると、ブロック単位でHTMLで編集できます。

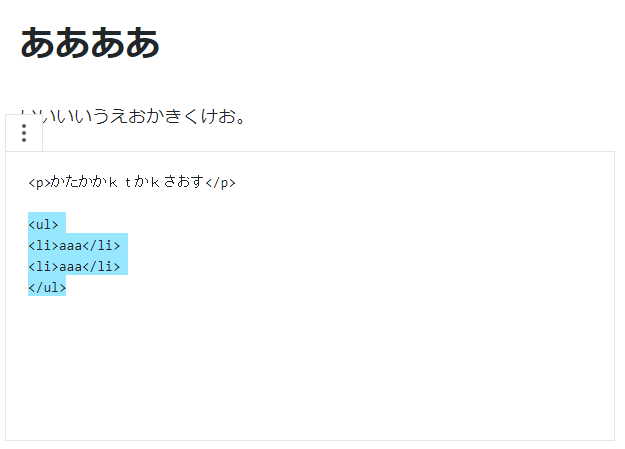
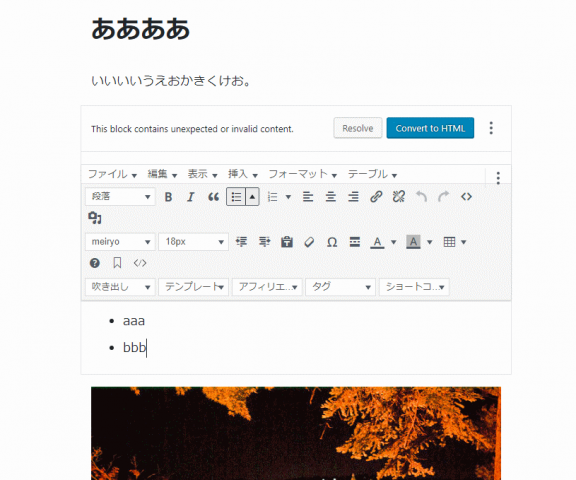
リストを追加してみます。

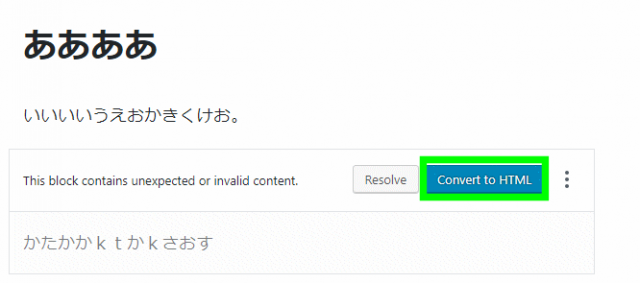
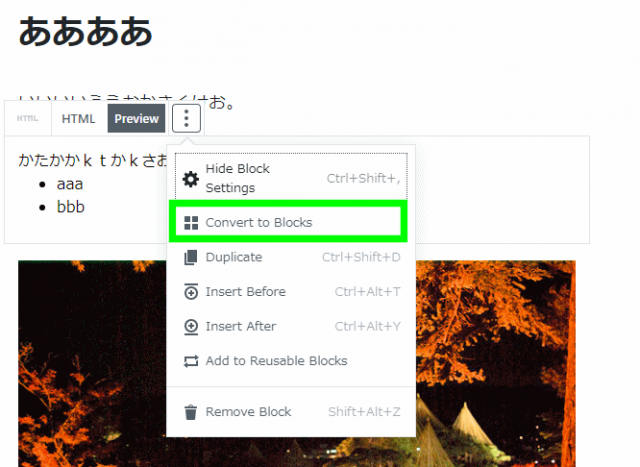
ブロック以外の余白をクリックすると上記画面に変わるので「Convert to HTML」をクリック。

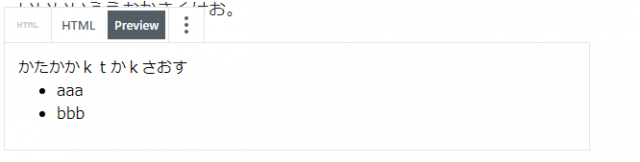
タブが表示されるので、「Preview」で表示の確認が出来ます。


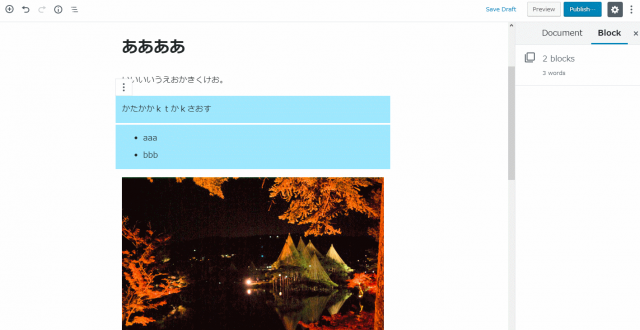
メニューの「Convert to Blocks」をクリックするとHTML編集が完了します。

編集したHTMLは要素ごとにブロックが分かれるようです。
新しくHTMLコードを追加する場合は、改行して段落(ブロック)を追加するとやりやすい。

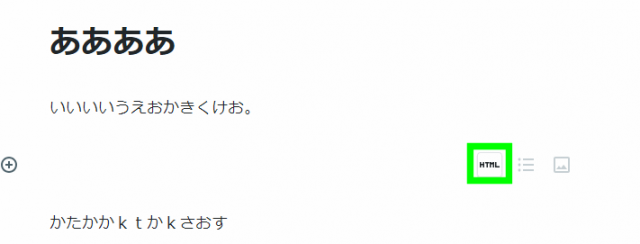
段落をマウスカーソルであてて、右側に出る「HTML」をクリックするとHTMLコードが編集できるようになります。
本文全体で編集

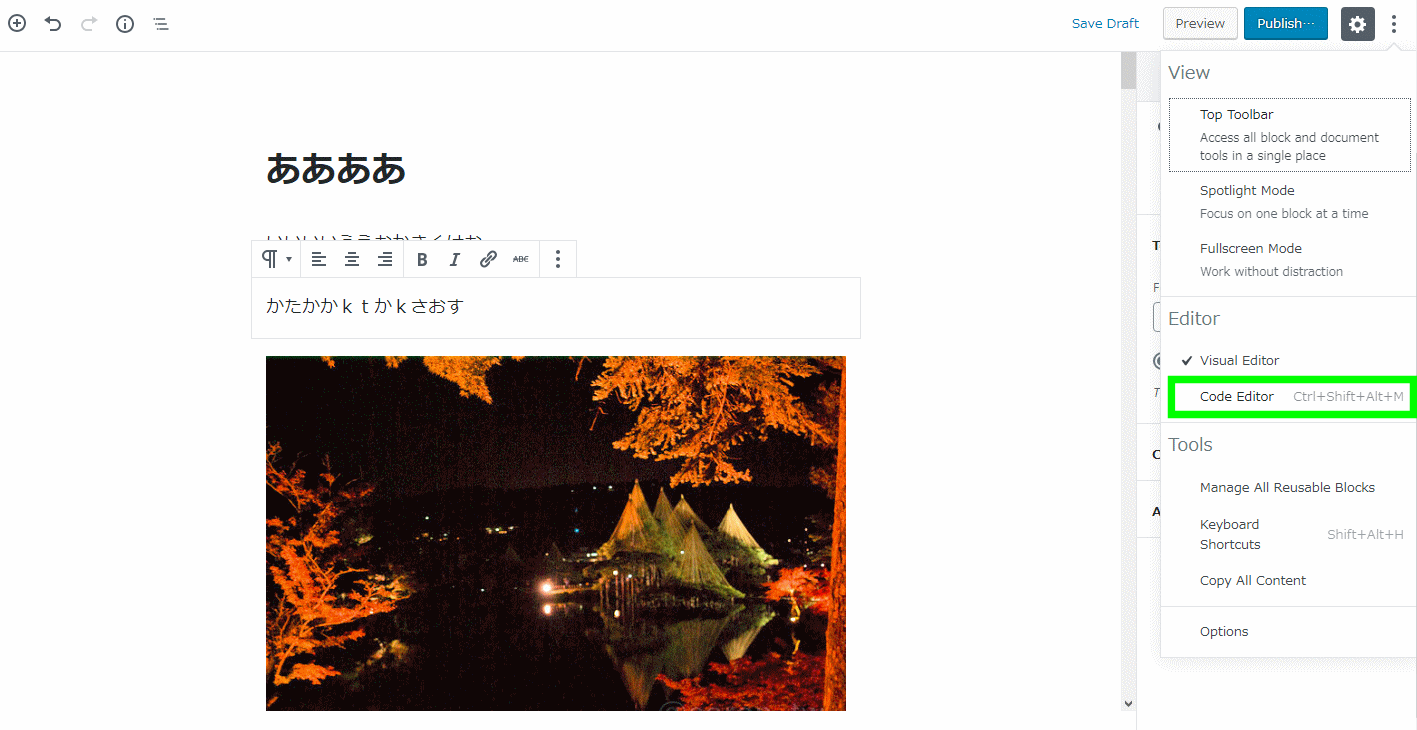
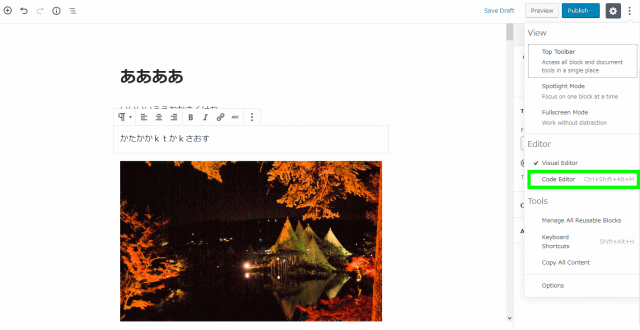
エディタ画面の右上に[![]() ]のアイコンをクリックするとメニューが表示されるので「Code Editor」を選択します。
]のアイコンをクリックするとメニューが表示されるので「Code Editor」を選択します。

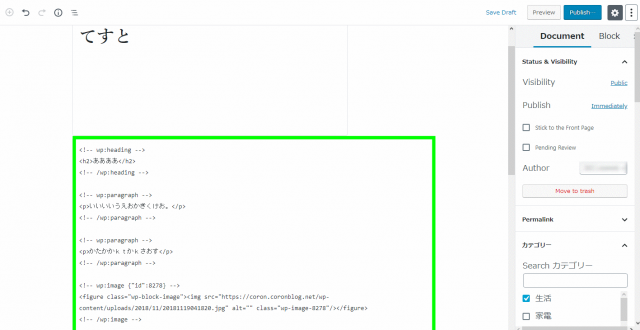
すると、本文入力枠にHTMLコードが記入できるようになります。
コメント<!– –>に囲まれているコードが1つのブロックです。
コードを編集したら[![]() ]メニュー画面の「Visual Editor」を選択するとビジュアルエディタ画面に戻りますが、入力したコードが校正されたりと少しクセを感じます。
]メニュー画面の「Visual Editor」を選択するとビジュアルエディタ画面に戻りますが、入力したコードが校正されたりと少しクセを感じます。

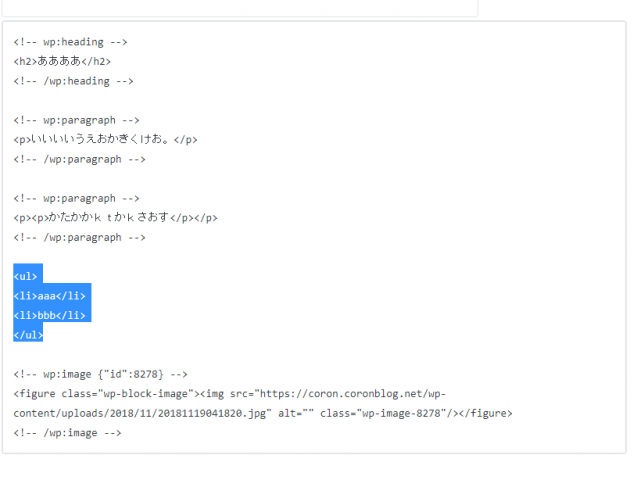
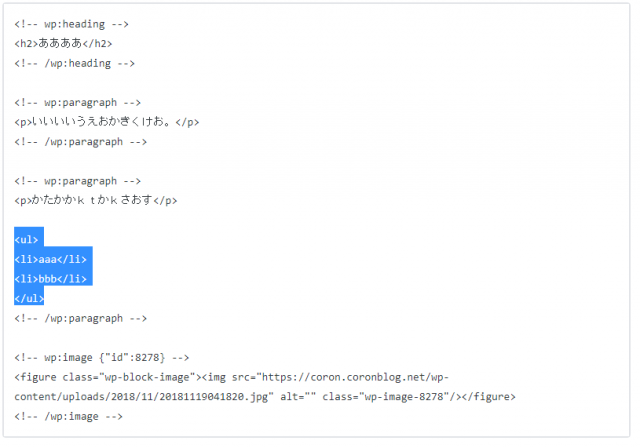
ブロックの外にコードを入力。

ビジュアルエディタでは、リストのブロックだけClassicEditorの画面になります。
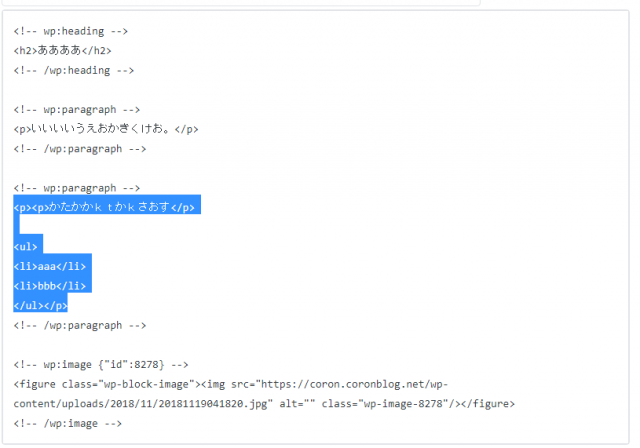
続いて、ブロックの中にリストを入れてみます。

入力枠以外の余白をマウスでクリックしたら下のようにコードが校正されました。

<p>タグが追加されてますね。
この状態でビジュアルエディタに戻すと

こうなりました。本文全体のコード編集は使いにくい感じです(;^_^A
まとめ。GutenbergでHTMLコード編集はブロック単位が扱いやすい
WordPress5.0のGutenbergでHTMLコードを編集するにはブロック単位が扱いやすいです。
以前のエディタだとHTMLコードを編集でコードを探すのに一苦労してましたが、グーテンベルクはエディタに癖はあるものの、ブロック単位になっているのでHTMLコードの編集が簡単になったように思います。
だからと言って、WordPress5.0に急いでアップデートする必要はないです。
グーテンベルクのメニューは英語で表示されていて日本語訳になっていないのと、プラグインなど干渉して不具合が出る可能性もあるからです。
テスト用のブログはWordPress5.0ですが、このブログはまだWordPress4.9.8です。
とりあず、本番環境でWordPressをアップデートする前に、サブドメインなどにテスト環境となるコピーサイトを作って動作確認してみてはと思います。