カエレバのソースーコードをCSSを使ってAmazonの「画像・商品名」を2列表示にデザインを変えました。
楽天など使わないのでとりあえずAmazonだけの対応です。
楽天・Amazonに対応しました。
デザインセンスが無いのでボタン風のリンク「Amazonの文字」がいまいちですが・・・
(一度作っちゃえば後はデザインを変えるだけです)
カエレバの使い方
登録は省力します。

カエレバのサイトでデザイン「amazlet風-2(cssカスタマイズ用)」にして商品を検索(表示しないときは何度も更新)

通常表示される商品リンク
この画面の下にソースコードが表示されるので、記事に貼り付けるだけです。(レイアウトのCSSは次の項目で説明します)
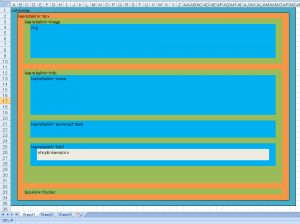
ソースコードの要素を見る

簡単にですが要素まとめました。
いざCSSでデザイン変更しようとしたら訳が分からなかったので。一度エクセルで要素を整理しました。こうすることでCSSの作業が進みやすく感じました。

先ほどの商品リンクの画面を要素ごとに分解したもの
CSSのソース
WordPressテーマやブログテンプレートのCSSに以下のコード貼り付けます。
/* カエレバAmazonレイアウト */
.cstmreba{
margin-bottom: 10px;
}
.kaerebalink-box{
display: flex;
display: -moz-flex;
display: -o-flex;
display: -webkit-flex;
display: -ms-flex;
flex-direction: row;
-moz-flex-direction: row;
-o-flex-direction: row;
-webkit-flex-direction: row;
-ms-flex-direction: row;
border:solid 1px #fe9900;
background-color: #fff;
}
.kaerebalink-image img{
min-width: 160px;
}
/* 商品名 */
.kaerebalink-info{
margin: 10px 10px 20px 5px;
line-height: 120%;
}
/* 「Amazon」の位置調整 */
.kaerebalink-link1{
margin: 15px 0px 10px 0px;
}
/* 「Amazon」をボタン風に */
.shoplinkamazon a{
padding: 5px 10px 5px 10px;
border:solid 2px #fe9900;
border-radius: 10px;
font-size:16px;
color: #000;
text-decoration: none;
}
.shoplinkamazon a:hover{
background-color: #fe9900;
color: #fff;
}
簡単ではありますが、これで終わりです。
【修正版】Amazon・楽天に対応 2017/2/17
Amazonと楽天に対応しました。

パソコンでの表示

スマートフォンでの表示
前回のソースから少し変更してます。
変更点は、ボタンの幅を親要素に合わせています。(高さも若干上げてます)
色々試してうまくいったぽいのでソース載せます。
/* カエレバAmazonレイアウト */
.cstmreba{
margin-bottom: 10px;
}
.kaerebalink-box{
display: flex;
display: -moz-flex;
display: -o-flex;
display: -webkit-flex;
display: -ms-flex;
flex-direction: row;
-moz-flex-direction: row;
-o-flex-direction: row;
-webkit-flex-direction: row;
-ms-flex-direction: row;
border:solid 1px #fe9900;
background-color: #fff;
padding: 10px;
}
.kaerebalink-image img{
min-width: 160px;
}
.kaerebalink-info{
margin: 10px 10px 0px 10px;
line-height: 120%;
width: 100%;
}
.kaerebalink-link1{
margin: 15px 0px 10px 0px;
}
.shoplinkamazon, .shoplinkrakuten{
display: inline;
width: 100%;
}
.shoplinkamazon a{
width: 49%;
padding: 15px;
border:solid 2px #fe9900;
border-radius: 10px;
font-size:16px;
color: #000;
text-decoration: none;
text-align: center;
font-weight: bold;
display: inline-block;
}
.shoplinkamazon a:hover{
background-color: #fe9900;
color: #fff
}
.shoplinkrakuten a{
width: 49%;
padding: 15px;
border:solid 2px #bf0000;
border-radius: 10px;
font-size:16px;
color: #000;
text-align: center;
text-decoration: none;
font-weight: bold;
display: inline-block;
}
.shoplinkrakuten a:hover{
background-color: #bf0000;
color: #fff
}
@media print, (max-width: 981px){
.shoplinkamazon a, .shoplinkrakuten a{
width: 100%;
margin-top:10px;
padding: 15px 10px;
}
}
@media print, (max-width: 319px){
.shoplinkamazon a, .shoplinkrakuten a{
padding: 15px 3px;
}
}
2カラムが表示幅981px以下でサイドメニューが下にいき1カラムになるのでボタンの大きさを調整しています。
表示幅319px~300pxでボタンの文字も、1列に収まるように調整しています。