WordPressの常時SSL化にはプラグイン「Really Simple SSL」を使うとまあ簡単にできます。事前にSSL化になっていない古いAmazonのコードなどは貼り替える必要がありますが、それ以外内部リンクを一切手を加えないでSSL化ができたので検証した内容を書いていきます。
常時SSL化は「はてなブログ」でも進めている
なんでも10月からChromeでSSL化されてないページの入力欄で入力を行うと警告が表示されるとか。
「Internet Watch – Google、10月提供のChrome 62以降で、入力欄のあるすべてのHTTP接続ページで警告を表示」
個人のサイトにはあまり関係ない気もするけど、はてなブログでもSSL化に向けて進めているとの情報が……
はてなブログのHTTPS化について、お問い合わせを多数いただいております。以前の告知で「検討しており」とお伝えしましたが、現在は実施に向けて開発を進めております。詳細は追って開発ブログ等でお知らせいたしますので、しばらくお待ちください。近日中にお知らせできればと考えております。
— はてなブログ (@hatenablog) 2017年8月18日
まあ常時SSL化は最近の流れってのもあるので、WordPressの非SSLサイトを常時SSLにプラグインを使って検証してみることにします。
常時SSL化の検証にあたって
このブログは今のサーバーに移転とともに常時SSL化にしているので、あまり使って無いドメインでこのブログを非SSL「http」にして複製。
複製した非SSLサイト「http」をプラグインで「https」にしてURLのアドレスが変わったか確認しています。
常時SSL化にした際に確認した内容は「http」→「https」に変わっているか。以下の内部リンクのアドレスを検証。
- 記事ページ
- 記事内で表示される画像のアドレス
- カテゴリー一覧ページ
- RSS
- 固定ページ
- メニューのカスタムリンク
- 記事内から別の記事へのリンク
- cssやjsファイルのリンク
これらのアドレスを確認したところプラグイン「Really Simple SSL」を使うと一切手を加えないでSSL化ができました。また、「Really Simple SSL」には「http」に来たアクセスを「https」に301リダイレクトする機能もあるので常時SSL化でGoogleから重複コンテンツとしてペナルティを受けないかと思います。
自前で用意したcssやjsをHTMLで読み込む時はパスの「http」が「https」に置き換えられますが、「サイトルート相対パス」にしておくと非SSL・SSL共に影響は出ないのでおすすめです。『/sample.js』のようにね。
AmazonやASPのコードには注意が必要です。例えば古いAmazonのコードで「http」から始まるコードをブログ内で使ってる場合は事前に貼り替える必要があります(他のASPも同様)。
検証に使ったレンタルサーバーにmixhostを使用していますが、独自ドメインのSSLの証明書はネームサーバーを設定すると自動で発行されるので非SSLのサイト「http://」でも「https://」でアクセスができます。
なので、SSLの証明書が発行されてURLを「https://…」に変えてサイトが表示される状態となってるのでサーバーによっては出来ない場合があります。
SSL化にする前にAmazonの古い画像リンクは貼り替える必要がある【事前準備】
常時SSL化にする前にAmazonアソシエイトの古いコードを新しいコードに貼り替えます。
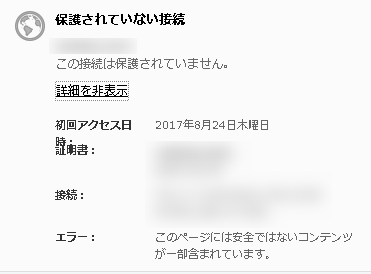
このブログの場合、初期の記事でAmazonの商品画像をリンクしていますがその画像のアドレスが「http://~」から始まってるのでブラウザのページ情報を見ると「保護されてません」と表示されます。

SSL化してもAmazonの古いコードの影響でブラウザのページ情報で「保護されていない接続」と表示される。
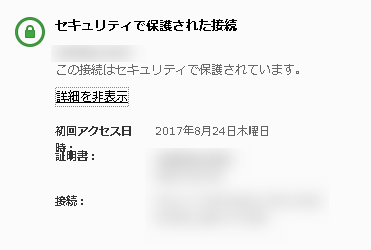
新しいコードに貼り替えると画像URLの始まりが「//」となっていて、詳しい事は分かりませんがこれだとページ情報で警告が出ません。
古いAmazonのコード
<img src="http://ws-fe.amazon-adsystem.com……
画像のアドレスが「http://」になっている。この「http://」の部分が影響してブラウザのページ情報でエラーと出る。
新しいAmazonのコード
<img alt="" src="//ws-fe.amazon-adsystem.com……
現在は「//」から始まるように変わっていますね。
じゃあ「http://」を「//」に変えればいいのではと変更してみたら画像が表示されなくなったので、新しくコードを取得して貼り替える必要がありました。

新しいコードに貼り替えてSSL化すると「セキュリティで保護された接続」に変わる。
他のASPでもコードのSSL化になってない場合もあるので要確認。
WordPressのSSL化「https」にはプラグイン「Really Simple SSL」を使うと簡単
WordPressのプラグインに「Really Simple SSL」がある。インストールして有効にするだけで内部リンクと管理画面の一般設定にある「WordPressアドレス(URL)、サイトアドレス(URL)」を「https://」に変更してくれる。さらに「http://~」続くアドレスにアクセスが来ても「https://~」に301リダイレクトもしてくれるのでGoogleに重複コンテンツとして認識される心配もない。

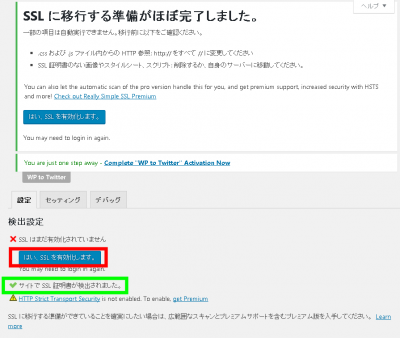
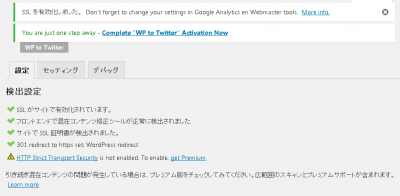
常時SSL化はプラグインを「Really Simple SSL」を有効にして設定画面の「はい、SSLを有効にします。」をクリックするだけ。SSLの証明書が発行されていると緑枠の「サイトでSSL証明書が検出されました。」とになっています。

常時SSLになるとこのような画面が表示される。
Simplicity2のテーマにも簡易SSL化ができるけど301リダイレクトには非対応
このブログのテーマにも使っている「Simplicity2」に簡易SSL化が出来る機能があってプラグイン「Really Simple SSL」と同じように内部リンクが「https」に変わるけど301リダイレクトができないから今回は使用していません。
また、「Simplicity2」でもAmazonの古いコードは貼り替える必要があります。
ブログの内部リンクの常時SSL化はプラグインやテーマの機能を使うと簡単にできるけどAmazonやASPで非SSLの古いコードを使っている場合はSSL化されているコードに貼り替える必要がありますから、少しずつでも置き換えた方がよさそうですね。