僕は普段、「PaintShopProPhoto XI」というペイントソフトを使っていますが、画像のトリミングと縮小だけならフリーソフトの『pictcutter』を使っています。
pictcutterはWindowsで動作するフリーソフトですが、トリミングと縮小を同時に行える画像編集ソフトです。特に、画像を多用するブロガーさんにとってブログに貼り付ける画像を切り取って縮小するのは日常茶飯事かと思います。
なので、トリミングと縮小に役立つフリーソフト「pictcutter」の使い方を説明していきます。
pictcutterのダウンロード
Vectorの『pictcutter』からダウンロードできます。インストールは不要です。
ダウンロードした圧縮ファイルを解凍してpictcutter.exeを実行するとソフトが使えます。
※Windows Vista以降のOSは解凍先フォルダを「Program Files」以外にしないと不具合が出るそうです。
こちらが「pictcutter」作者さん公式サイト『まっつん総研』です。
http://hp.vector.co.jp/authors/VA020302/
pictcutterの使い方その1(トリミング)
この説明で利用する画像は『1600×1049』ピクセルを使います。

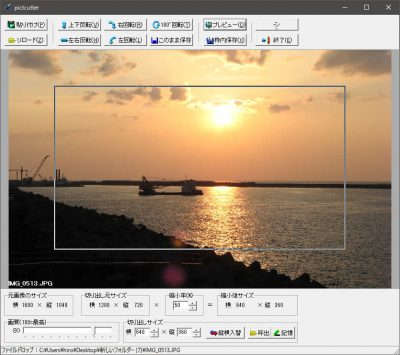
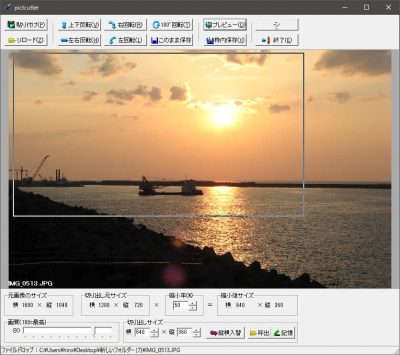
pictcutterを起動したらこのような画面が出るので、トリミング・縮小したい画像をドラッグして持ってきます。

すると、画像が開きます。画像の回転や反転を行う場合は「画像」上にあるメニューボタンからできます。
画像を囲んでいる範囲がトリミングされます。この範囲は、画像下にある項目の『切り出し元サイズ』と『縮小率』で変わってきます。
では、トリミングと縮小に必要な画像下の項目を説明します。

切り出し元サイズ:画像の縮小サイズ(ピクセル)
縮小率:トリミングするサイズ
画質:jpegで保存する時の画質(バーを右にすると高画質)
トリミングにはこの3つの機能を使います。
切り出し元サイズで、出力の画像サイズを決めます。ここでは640×360に設定します。
次に、縮小率ですが100%にすると切り出しサイズで指定した640×360でトリミングします。画像の縮小はしません。
※「元画像サイズ」より「切り出し元サイズ」を大きくすることはできません。

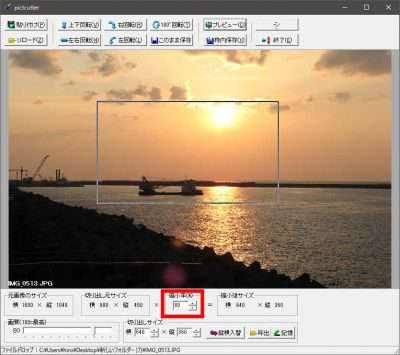
縮小率80%でトリミングされる範囲。

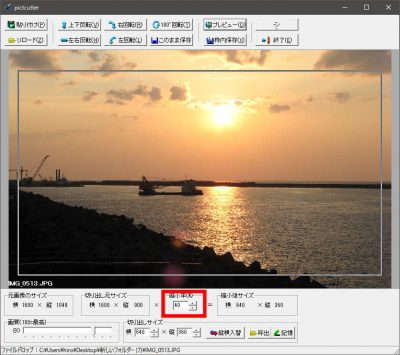
縮小率40%でトリミングされる範囲。
少しややこしいのですが、縮小率の数値を小さくすると、あまりトリミングできませんが、画像を縮小して画像を出力(保存)します。縮小率の数値を大きくするとトリミング範囲が小さくなりますが、画像の出力の際にあまり縮小しません。
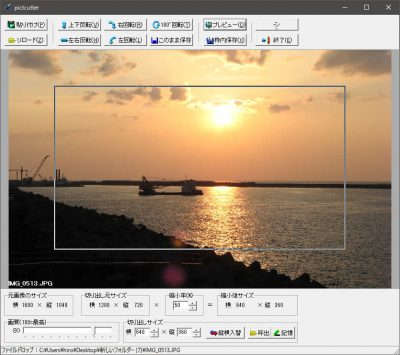
今回は縮小率50%で出力します。
(切り取りサイズ640×360で縮小率50%なので、「1280×720」でトリミングして「640×360」のサイズで出力します)

縮小率50%のトリミング範囲です。

枠内をマウスでドラッグするとトリミングしたい位置を変更できます。

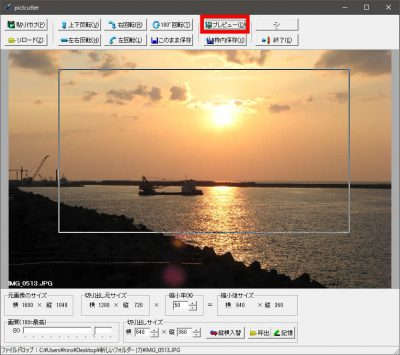
トリミングしたいサイズと位置が決まったら『プレビュー』ボタンをクリックします。
pictcutterの使い方その2(保存)

先ほどのプレビューをクリックすると、このプレビュー画面が表示されます。このプレビュー画面でトリミングされる画像の確認ができる。
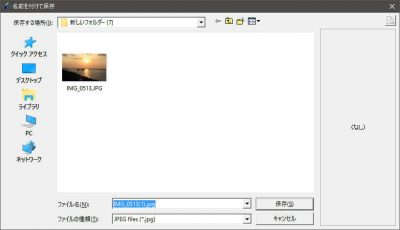
次に『別名で保存』をクリックします。

あとは、保存して終了です。『別名で保存』を選択したので、必要であればここでファイル名を変更します。
pictcutterの使い方その3(その他機能)
pictcutterの簡単な使い方を説明しましたが、現在のトリミング設定の登録(記憶)と呼び出しができます。また、保存で『枠内保存』を選ぶとプレビューせずにトリミング後の画像が保存されます(ファイル名末尾に「(1)」のように番号付きます)
トリミング設定の登録(記憶)
現在の「切り出し元サイズ」の設定を登録できます。

『記憶』をクリックします。

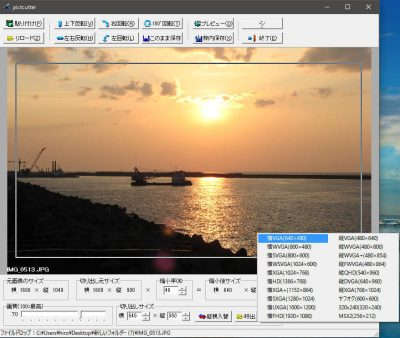
初期からプリセットされている「切り出しサイズ」の設定が一覧で出るので、不要なサイズを選択します(プリセットは上書きされます)

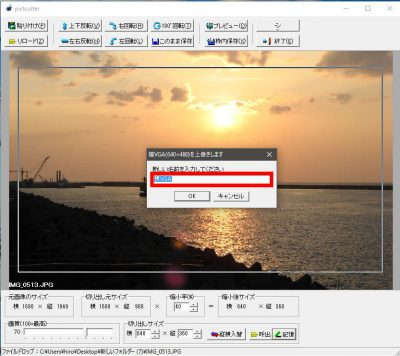
任意で名前を付けて、『OK』をクリックすると登録されます。
トリミング設定の呼び出し

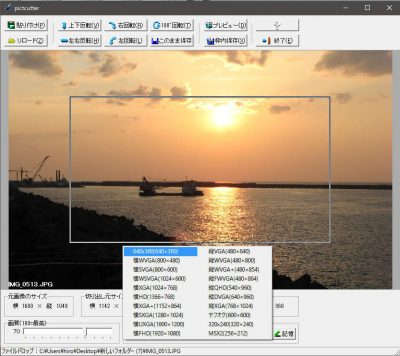
『呼出』からさきほど、登録した『切り出しサイズ』を選択します。
保存の種類
いくつか保存方法があるので説明します。

トリミング画面にあるメニューです。
『このまま保存』を選ぶと、トリミングされずに編集中の画像と同じフォルダに保存されます(ファイル名末尾に番号が付く)。
『枠内保存』を選ぶと、トリミングされた画像が同じフォルダに保存されます(ファイル名末尾に番号が付く)。

プレビュー画面の『保存』を選択すると編集画像と同じフォルダに保存されます(ファイル名末尾に番号が付く)。
『別名で保存』は先ほど説明した通りファイル名を任意に変えて保存できます。
まとめ
pictcutterを使うと、画像のトリミングと縮小が同時に行えます。
複数ファイルの一括変換はできませんが、高度なソフトを使わずに不要な部分をトリミングして縮小保存できるので、画像を多用するブロガーさんに役立つ無料のツールです。


