ブログを運営してると、「文字の大きさを変えたい、文字の色を変えたい、背景を変更したい、レイアウトを変えたい」など、変更したいと思ってCSSなどを編集するかと思う。
でも、こんな経験ないですか?
CSS編集してたら、ブログのレイアウトが崩れてしまったこと・・・
文字サイズを大きくし過ぎたぐらいだと直ぐに元に戻せますが、例えば、1列で表示してる関連記事を2列表示にするなど複雑なことをして失敗したら、修正に時間かかって結局1日の作業がCSSの修正だけで終わってしまう。
修正に時間を使ってしまうのは問題だけど、一番迷惑がかかるのは修正中にブログを見に来てくれたユーザー。訪れたユーザーは2度と来ないかもしれない。私なら、2,3度ブラウザを更新してもレイアウトが崩れた状態なら2度と訪れない。
だったら無理にレイアウトを変えるなと、意見が出るかと思う。
ちょっと待ってほしい、自己満足のレイアウト変更ならともかく、訪問ユーザーにとって見やすく使いやすくするのが目的なら、レイアウトを変えるほうがいいと私は思う。ただ、CSSの知識が浅いと調整しながら完成させることになる。
では、CSSの知識が浅くてもユーザーに支障なくレイアウトを変更するにはどうすればよいか。それはブラウザの機能にある『デベロッパーツール』を使う方法だ。
このデベロッパーツールを使うと、他の訪問者に影響がなくHTML・CSSの変更の確認ができること。つまり、実際のCSSファイルを変えないで修正が行える。
ただし、ブラウザの更新(F5)や別のページに移動してしまうと編集したHTML・CSSのソースは元に戻ってしまうので注意する。
なので、CSS修正をメインにデベロッパーツールの開き方から使い方まで解説する。
各ブラウザのデベロッパーツールの開きかた
各ブラウザ共通で、マウスポインタを選択した要素(タグ内の文字や画像)でデベロッパーツールを開くとHTMLソースが選択された状態で開かれる。
これは確認したい要素を探すのにも便利。
Edge

▲右クリックで「要素の検査」を選択

▲デベロッパーツールが開く
IE11

▲右クリックで「要素の検査」を選択

▲デベロッパーツールが開く
Chrome

▲右クリックで「検査」を選択

▲デベロッパーツールが開く
FireFox

▲右クリックで「要素の調査」を選択

▲デベロッパーツールが開く
Opera

▲右クリックで「要素の検証」を選択

▲デベロッパーツールが開く
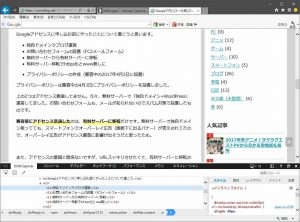
デベロッパーツールの使い方
ここでは、Opera(Chrome)でデベロッパーツールの使い方を解説する。例として、「CSSで記事内のリスト表示に背景色を付ける」やり方で説明する。
他のブラウザを使用していても、名称に違いはあるが基本的なことは同じなので読んでほしい。

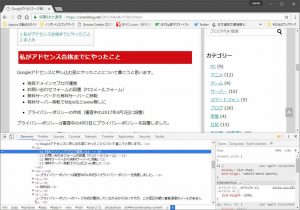
▲赤色で塗られている記事内のリストにCSSで背景色を付けたい。この画像は、画像ソフトで色を付けたので、まだCSSは変えてない。
デベロッパーツールを開くとHTMLソースが表示されるので<ul>を選択。

▲ulタグを選択するとタグの有効範囲とタグに使われてるCSSが表示される。
次に、CSSファイルを開くために、タブにある「source」を選択。

▲sourceタブを開くと、ディレクトリ構造が表示される。
ディレクトリ構造からCSSファイルがあるディレクトリを選択する。

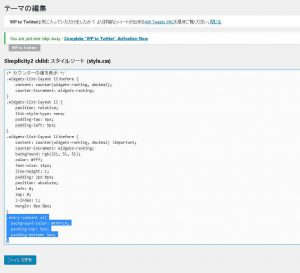
▲WordPressなので「テーマ」の中にある「style.css」を選択。右側にcssのコードが表示される。
新しく「リスト」に背景色を付けるコードを追記する。

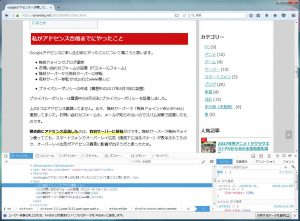
▲追記したコードがリアルタイムで表示に反映される。

▲Elementsタブを選択して先ほどの<ul>タグを選択するとCSSに付け加えたコードが表示される。
「Elements」の右側にあるCSSからも編集ができ、色を変えたい時などはスポイト機能なども使える。ここで編集すると「source」のCSSにも反映される。

▲イメージ通りにレイアウトの修正ができたなら、先ほどのコードをWordPressの「style.css」に追記して保存する。
まとめ
訪問ユーザーに迷惑をかけないようにブログのレイアウトを変えるとき「デベロッパーツール」を利用するとよい。
デベロッパーツールは、タグ名が分からなくてもスペルの頭文字から候補が出てくるのでCSS初心者にも便利。
デベロッパーツールでCSSを編集するとリアルタイムで確認ができるので、CSSの知識が未熟なあなたにデベロッパーツールを活用してほしい。
WordPress以外にも、無料ブログでCSS編集が可能なら試してほしい。
今回は、CSS編集についてデベロッパーツールを解説したが、他にページ読み込み時間を測ったりと色々な機能があるので気になる方は、Googleなどで調べてみるとよい。
では^^