5/8の朝に上げた記事の新着ツイートが、公式サイトのTwitter埋め込みに表示されてました。最初は、公式がRTしてるやったーと喜んでましたが、実はRTされて無かったんだよね。
サイトの内容を良く見ると、「みなさんが「能登島」をつぶやかれています。」と書いてあったんだよね。で、埋め込まれたツイートが全部「能登島」のキーワードが入っているので、どうやら検索ワードで埋め込みができるみたいだ。

こんな風に「能登島」でつぶやいたツイートが表示されます。
なので、Twitterの特定キーワードだけのタイムラインをブログに埋め込む方法について書いていきます。
検索キーワードでTwitterを埋め込む方法
何気なく、Twitterで埋め込む方法についてつぶやいた。
午前中に上げたご当地バーガーの記事が公式サイトのTwitter埋め込みに表示されてた。
特定キーワードのツイートだけ表示してるらしいけど、どうやるんだろう。
— こたつねこ@弱小ブロガー (@coronblog) 2017年5月8日
すると、フォロワーさんからやり方を紹介してもらった。
@coronblog https://t.co/mzWZychh4U
ここで紹介されているTwitterタイムラインウィジェットを使ってるみたいですね。— きりなし@元ニートな契約社員 (@kirinashi_tw) 2017年5月8日
ふむふむ、Twitterタイムラインウィジェットを作成すると良いらしい。
紹介してもらった元の記事がこちらです。
基本、こちらのサイトで書いてるやり方でできるんだけど、Twitterのホーム画面(PC)からウィジェット作成する方法について説明します。
Twitterホーム画面からウィジェット作成方法

Twitterホーム画面の右上にある「自分」のアイコンを選択。

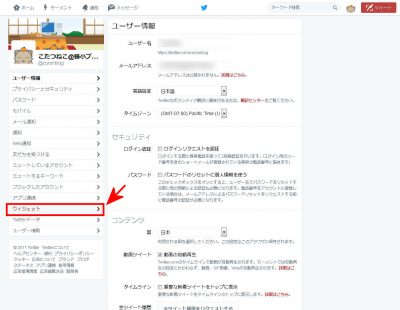
すると、吹き出しメニューが出るので「設定とプライバシー」を選択。

左メニューにある項目「ウィジェット」を選択。

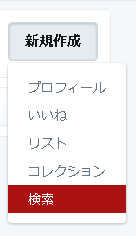
ウィジェットの「新規作成」を選択。

また、吹き出しメニューが出るので「検索」を選択。

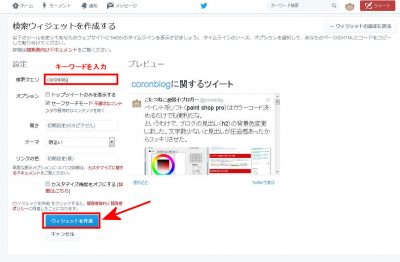
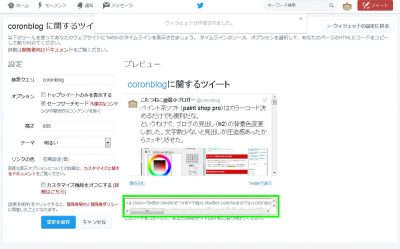
表示したい検索キーワードを入力して、「ウィジェット作成」ボタンを選択。

ウィジェットが作成され、緑色で囲んでいる中に埋め込みコードが表示します。
その、埋め込みコードをブログのウィジェットやブログパーツなどに張り付ければ、特定キーワードのTwitterを表示させることができます。

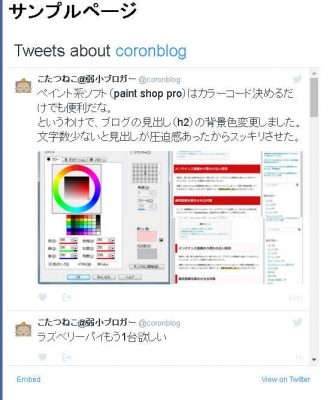
表示確認ように作ったページです。
Twitter埋め込みのヘッダーを消す方法
埋め込みの上に「Tweets about coronblog」と出るのでメッセージを削除する方法です。メッセージを変更したかったのですが、やり方が分からなかったので表示させない方法で説明します。(メッセージを変えたい場合は、埋め込みコードの手前にヘッダータグなどで自分で追加する形になります)
<a class="twitter-timeline" href="https://twitter.com/search?q=coronblog" data-widget-id="861530968489811968" data-chrome="noheader">てすとツイート</a>
ツイッター埋め込みコードの「a class」に「data-chrome=”noheader”」を追加します。

ヘッダーが表示されなくなりました。
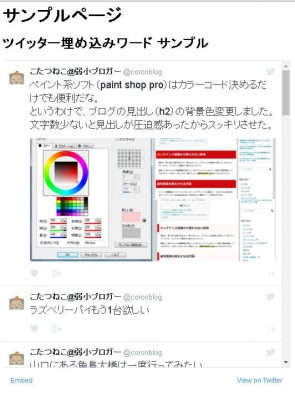
次に、見出しを付け加えます(一例ですのでタグの種類は各自で調整してください)
<h2>ツイッター埋め込みワード サンプル </h2>
<a class="twitter-timeline" href="https://twitter.com/search?q=coronblog" data-widget-id="861530968489811968" data-chrome="noheader">てすとツイート</a>

埋め込みツイートに見出しが表示されました。
Twitter埋め込みで非表示にできるタグの種類
「data-chrome=”noheader”」の「noheader」を変えることでフッターなどの要素も非表示にできます。
| noheader | ヘッダー非表示 |
| nofooter | フッター非表示 |
| noborders | ボーダー非表示 |
| transparent | 背景透過 |
| noscrollbar | スクロールバー非表示 |
「transparent」は背景透過なので、ブログのコンテンツ内の背景を指定している場合は、Twitterのタイムラインにもブログの背景が表示されます。
複数組み合わせたいときはこう使います。
<a class="twitter-timeline" href="https://twitter.com/search?q=coronblog" data-widget-id="861530968489811968" data-chrome="noheader nofooter">てすとツイート</a>
「noheader nofooter」タグの間に半角スペース「 」を入れます。スペース無しでも有効になりますが、半角スペースで区切ったほうが見やすいかと思います。
まとめ
実は、このブログも僕がつぶやいたツイートを埋め込んでるのですが、まったく同じやり方で埋め込んでて、その時「検索」について意識してなかったので気づきませんでした(笑)
検索ワードの埋め込みは、観光地の名所や特定商品の口コミなどのツイートを表示させるのに使えそうですね。
では^^


