このブログにも使っているWordPressテーマのCocoon。
もう1つ別のサイトでもCocoonを使っているのですが、そのサイトでヘッダー位置に表示しているグローバルメニューが文字数多くて2列表だとスマートフォンで枠からはみ出てしまいます。

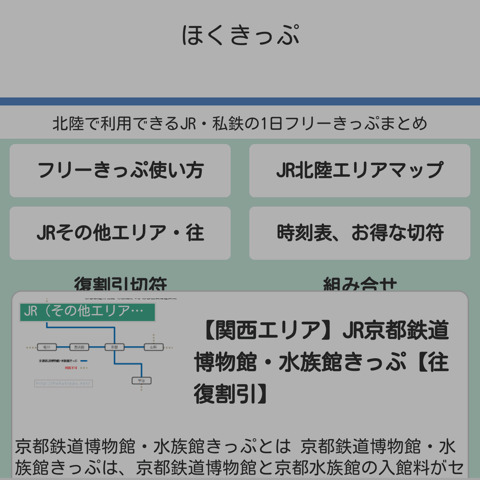
※画像が暗いのはブラウザの夜間モードで表示させているから
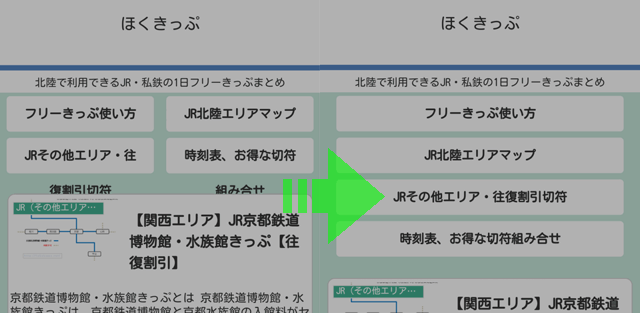
スマホで見ると画像のように、「JRその他エリア・往復割引切符」の文字が枠からはみ出ていますね。枠に収まる文字数は9文字程度です。
なので、スマートフォンでグローバルメニューは1行1列に表示させたいですね。そこで、CSSを使ってスマホからは1列表示にカスタマイズします。
CSSでカスタマイズする前のCocoonの設定は以下の通り。
- グローバルメニューにある「メニュー幅をテキストに合わせる」にチェックを入れる
- スキンは「おでかけブルー」を使用
- CSSは子テーマで編集
多分、スキンなど変わっても動作すると思いますが、動作しなかった時はご了承を。
※iPhone5などの画面幅320pxで最大文字数は全角17文字程度です。これ以上長いメニュー名だとはみ出る恐れがあります。
CSSでグローバルメニューを1列表示にする
Cocoonの子テーマ、style.cssにコードを追加します。
スマートフォンでグローバルメニュー1列にするCSSコード
スマートフォンだけグローバルメニューを1列に表示させるので、Cocoonのstyle.cssから横幅480px以下に付け加えます。
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
#navi .navi-in > .menu-mobile li{
width: 90%;
}
}
480px以下の「/*必要ならこにコードを書く*/」下の太字が追加部分です。「かぎカッコ」含めて3行です。
グローバルメニューの幅はデフォルトだと50%以下(数値忘れました)になってたので、90%に変更しているだけです。幅を広げることで1列表示させてます。
[width: 100%;]でも画面幅に収まりますが、余白入れるため[90%]にしています。
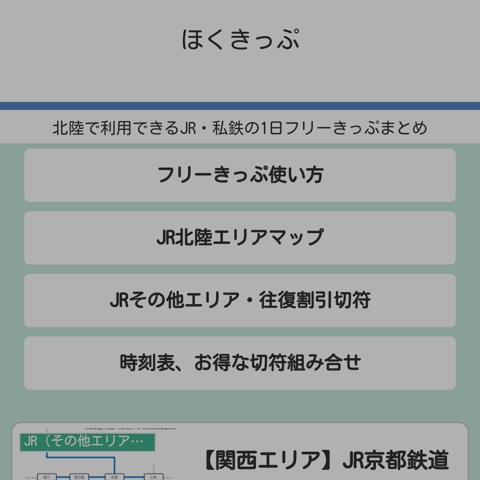
スマートフォンでグローバルメニュー1列表示に変更

グローバルメニューをスマートフォンで1列に表示させたら、文字がはみ出なくなりました。
ただ、これだと横幅481px以上の画面だと2列で表示されるので修正前と同じく文字がはみ出てることがありますね。パソコンでOperaの開発ツールでスマホ表示を確認したら(Chromeだと要素を検証で)、14文字程度だと2列表示は520px以上で問題なく表示されています。
まあ、ブラウザの横幅「520px~481px」のスマートフォンは無さそうなので表示に支障は出なさそうです。
この方法で1列表示にしてもグローバルメニューの文字がはみ出る場合は文字数が長すぎるので、その時は文字数を削るか文字サイズを小さくする必要があります。