WordPressプラグインのコンタクトフォーム7をバージョンアップしたら「reCAPTCHA(リキャプチャ) v3」に対応したので、v3を導入したんですよ。

そしたら、ブラウザの画面右下にリキャプチャのロゴが常に表示されるんです。しかもページトップのボタンと被ってるじゃないですか。

「被ると余計に気になるんだよね。邪魔だし…」

「スマートフォンで見るとフッタメニューと被ってて、こっちも気になって邪魔」
凄く邪魔なんだよね。気になって内容どころじゃないの。
なので、CSSでreCAPTCHAロゴ位置を上部に調整しました。
リキャプチャロゴをCSSで位置調整
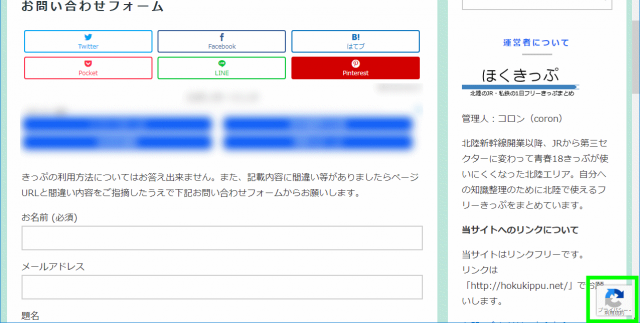
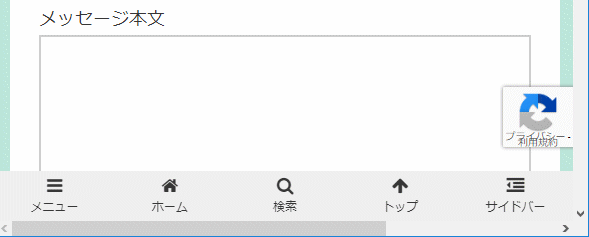
最初に、リキャプチャロゴをCSSで位置調整後のスクリーンショットを貼ります。


ロゴ位置を上部に移動しただけで、全く気にならなくなったでしょ^^
次に、WordPressのテーマ編集のstyle.cssに追加したコードです。
.grecaptcha-badge{
margin-bottom: 60px;
}
これだけでOK!。リキャプチャのロゴ位置を上下に調整しています。
僕のブログで使ってるテーマはCocoonなので、他のテーマだと、まだページトップボタンの位置が異なるから重なるかもしれないけど、その場合は数値を調整すると解決できると思います。
今回はパソコン、スマートフォンで同じ位置に調整したのだけど、画面幅によって細かく調整したい場合はCSSのメディアクエリで調整する必要がある。
Cocoonは、style.cssに各画面幅にメディアクエリが用意されているからその中に上記コードを追加して数値を調整するだけです。
リキャプチャのロゴが全ページで表示される問題(参考サイト紹介)
そうそう、コンタクトフォーム7を更新してリキャプチャのv3を導入したら全ページでロゴが表示される問題があった。
リキャプチャのロゴを問い合わせフォームの固定ページのみ表示させる方法を開設しているサイトがあったから、外部リンクを貼り付けておくね。
functions.phpを編集することになるから、作業をする前にバックアップを取ってからにしてください。記入ミスなどで最悪サイトが表示されなくなることもあります。