WordPressサイトをHTTPS化するときに面倒なのが内部リンクの修正ですが、プラグイン「Search Regex」を使う事で全記事簡単に「http→https」に変更できます。
内部リンク修正で「Search Regex」を使用するときの特徴
- 記事内のURLを一括置換できる(画像パス・ブログカードなど)
- CSSやfunctions.php内のリンクは置換できない
- サイト全体のHTTPS化には非対応。WordPress管理画面の設定から
記事内の「ある文字」を全て置換するプラグインなので、記事内の画像パスやブログカードで使用してる内部リンクのURL修正に大いに役立ちます。
なお、CSS・PHPなどのテーマ編集・グローバルメニュー・サイト全体の内部リンクは置換できないので、個別に対応する必要があります。
プラグインSearch Regexで全記事内部リンクをHTTPS化

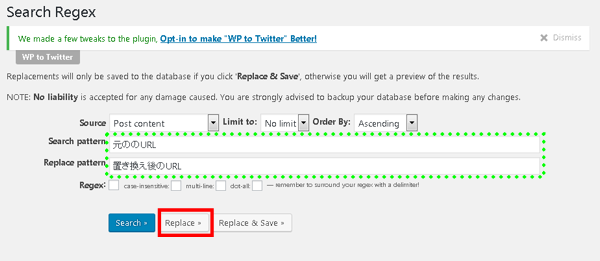
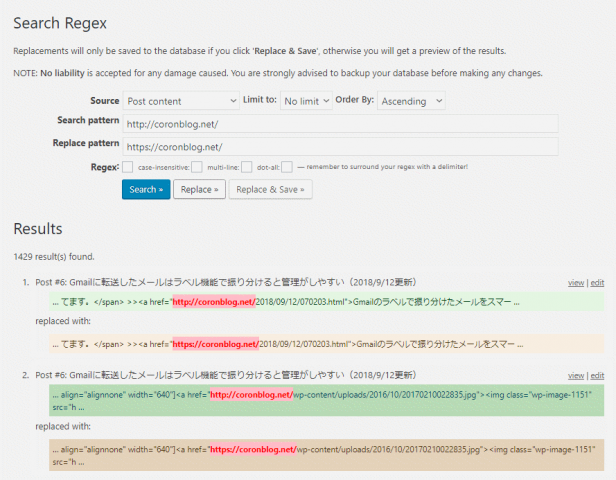
- Search pattern:元のURL
- Replace pattern:置換後のURL
になっているので、置換するURLに置き換えると
- Search pattern:https://coronblog.kanazawacycleparking.jp/
- Replace pattern:https://coronblog.kanazawacycleparking.jp/
になります。
【Replace】のボタンをクリックすると、確認が出来ます。

URLに問題ないようなら…

【Replace&Save】のボタンをクリックして置換させます。
※一度【Replace&Save】をクリックすると元に戻せません。なので、念入りにチェックしてから実行します。慣れない作業ならバックアップするなど失敗しても元に戻せるようにしてください。
これで内部リンクの修正は完了しますが、個人的に一歩進んで内部リンクをルートパスに変更したいです。
絶対パス・ルートパスの違いについて
同じ画像へのリンクを絶対パスとルートパスで書いてみます。
絶対パス
「https://coronblog.kanazawacycleparking.jp/wp-content/uploads/2017/09/20170921144720.jpg」
ルート
「/wp-content/uploads/2017/09/20170921144720.jpg」
になります。絶対パスが「https://…」で始まるのに対し、ルートパスは「/…」で始まります。
なお、ブログのトップページが「https://coronblog.kanazawacycleparking.jp/blog/」や「https://coronblog.kanazawacycleparking.jp/wordpress/」で始まるサブディレクトリの場合、ルートパスで表すと「/blog/」や「/wordpress/」になります。
絶対パスの特徴
- 階層の何処からアクセスがあってもURLが同じ
- サイトの引越しやHTTPS化などでURLが変更になる場合修正が必要
- ルートパスに比べリンクの文字数が長くなる
ルートパスの特徴
- 階層の何処からアクセスがあってもURLが同じ
- 絶対パスに比べリンクの文字数が少ない
- サブディレクトリ型の場合トップページまでの階層を書く必要がある
- サイトの引越しやHTTPS化などでURLが変更になっても修正不要
ルートパスはサイト引越しでURLが変わる時に修正する必要が無いので便利です。
ちなみに、WordPressでサイトを引っ越す場合プラグイン「All-in-One WP Migration」を使うとドメインが変わっても自動で置き換えてくれるので、URLの修正を意識しなくて済むので便利です(テーマの編集でカスタマイズしたCSSなどのソースに書いてある絶対パスのURLは修正する必要がありますが)
Search Regexで記事内のテキストリンクや画像パスをルートパスに置換する
Search Regexで記事内のテキストリンクや画像パスをルートパスに置換するときはURLの記述に注意してください。
内部リンクをブログカードで「https://coronblog.kanazawacycleparking.jp/2017/09/23/124438.html」のようにしていると、「/2017/09/23/124438.html」こうなってはブログカードが表示されません。
なので、テキストリンクと画像パスは修正するけどブログカードは変えないようにしないといけません。
Search pattern:“https://coronblog.kanazawacycleparking.jp/
Replace pattern:“/
こうする必要があります。
テキストリンクや画像パスのタグを見てみると
<a href="/…
<img src="/…
のようにURLの手前にダブルクォーテーション「“」が付いているので、置換するURLの先頭に“を入れる必要があります。
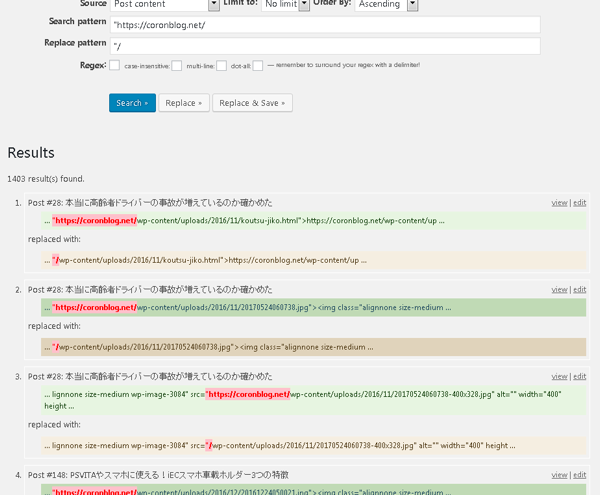
これで、置換を確認(プレビュー)します。

内部リンクや画像パスのみ変更されてますね。ブログカードは置換されません。

確認出来たらHTTPS化で置き換えた時と同様に反映させます。
※一度【Replace&Save】をクリックすると元に戻せません。なので、念入りにチェックしてから実行します。慣れない作業ならバックアップするなど失敗しても元に戻せるようにしてください。
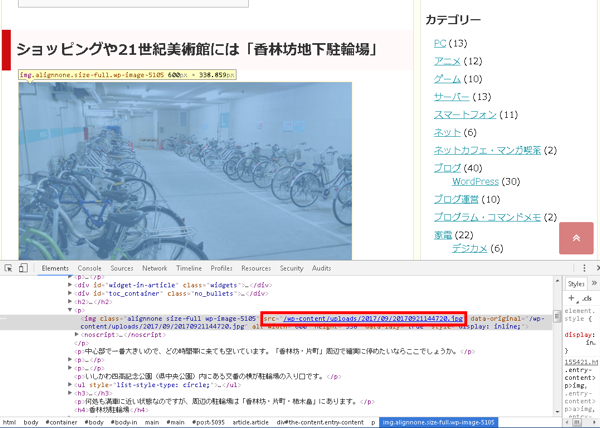
置換したURLをブラウザで確認

ブラウザの「開発ツール」や「デベロッパーツール」から置換されたアドレスの確認ができます。ルートパスに置換したので、上記画像の赤枠が「/wp-content…jpg」でルートパスに置き換えられています。
まとめ
CSSやfunction.phpなど、テーマの編集でカスタマイズしたURLは手作業で修正する必要がありますが、Search Regexを使う事で記事内の内部リンクを簡単にHTTPS化のアドレスに修正できます。
記事内の画像パスやテキストリンクなどをルートパスに変更する場合はブログカードとのURLの違いに注意してください。
ブログカードには使えませんが、記事作成中に画像の挿入やテキストに内部リンクを付けると絶対パスになって、後から修正すると面倒なので「Search Regex」を使うと時間も短縮できて便利です。
※くどいようですが、【Replace&Save】をクリックすると元に戻せません。なので、念入りにチェックしてから実行します。慣れない作業ならバックアップを取るなど失敗しても元に戻せるようにしてください。