CocoonテーマのSNSシェアボタンもいいですが、LINEなどリンク元が不明な場合はシェアされてLINEからサイトに訪問したのか分かりません。
なので、「http://ページURL/?line」のようにURLにパラメータを付けることにしました。
SNSボタンにパラメータ付きURLにするためにCocoonテーマのSNSボタンを使用せず、テーマ内のfunctions.phpでショートコードを用いてSNSシェアボタンを実装します。
実装するSNSは「Twitter、Facebook、LINE」です。他のSNSも共有するリンクと記事URLの法則分かると実装できると思います。
WordPressテーマはCocoonを使用してます。HTMLのヘッダー(HEAD)領域のOGP関連のタグはCocoonテーマで出力されるタグをそのまま使用します。

パラメータ付きSNSボタン実装前にCocoonの設定
パラメータ付きSNSボタンを実装する前にCocoonの設定を確認します。
【WordPress管理画面】>【Cocoon 設定】
サイトアイコンフォントを変更
Cocoon設定タブの【全体】

「Font Awesome 5」に変更します。 Font Awesome にTwitterなどのSNSアイコンのフォントがあるのでそれを利用します。
今回は「Font Awesome 5」を使用しています。
SNSシェアボタンを無効
Cocoonで表示してるSNSシェアボタンを無効にします。
Cocoon設定タブの【SNSシェアボタン】


CocoonのSNSシェアボタンを表示したままだと、下の画像のように二重に表示されます。

functions.phpでSNSシェアボタンのショートコードを作成
functions.phpを編集する前にバックアップを取ってください。記入ミスなどでサイトが真っ白になる場合があります。
ショートコードは「記事タイトル」のみと、「記事タイトル|ブログタイトル」の2つのパターンを記載します。
SNSアイコンのコードを取得する
Font Awesome 5 のSNSアイコンはこちらで確認ができます。

Twitterアイコンなら検索フォームに「Twitter」と入力して表示します。無料版でもSNSアイコンの種類は多いです。
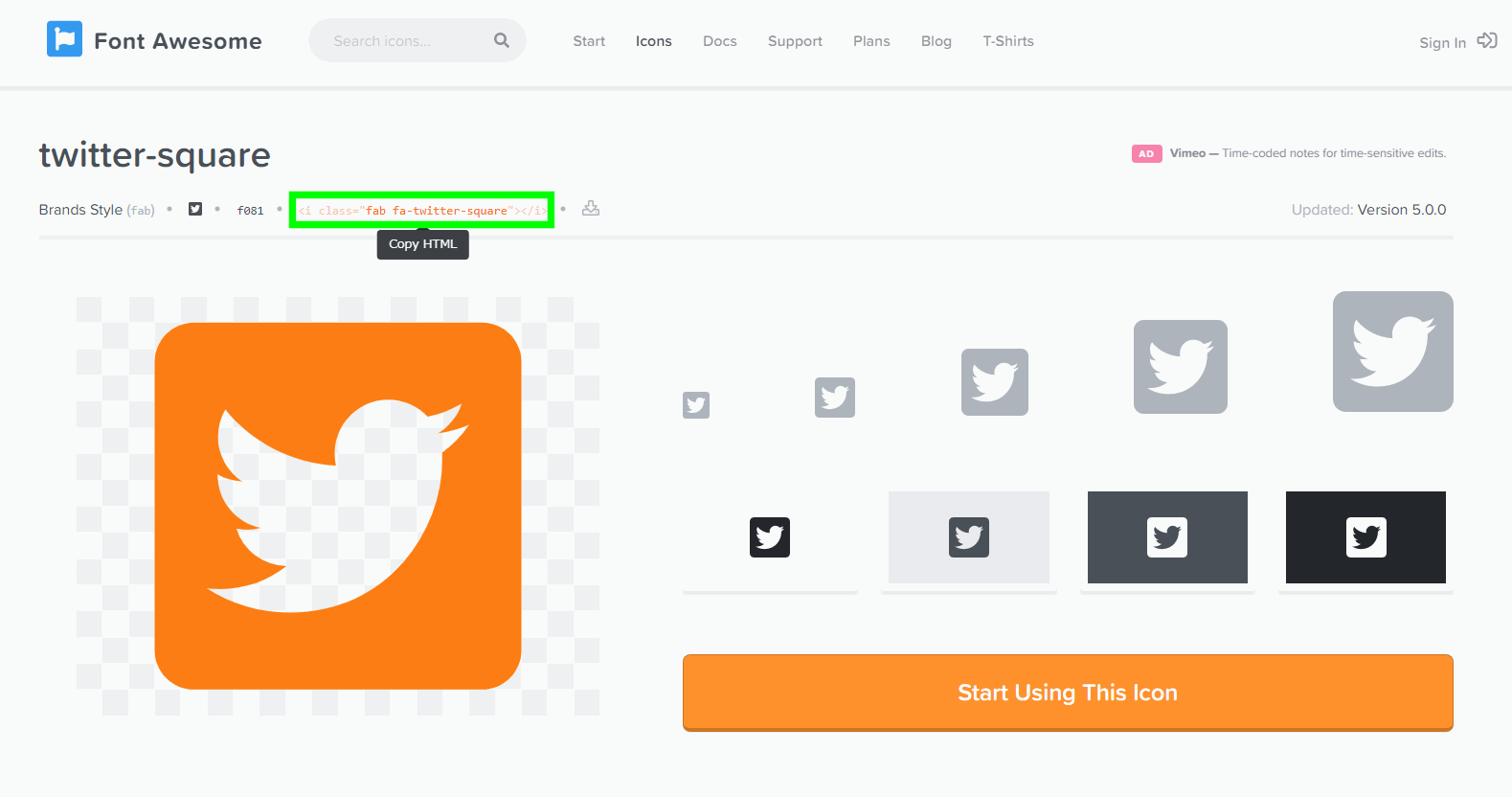
アイコン詳細ページの「<i…」コードをクリックするとSNSアイコンを表示するコードがクリップボードにコピーされる。

記事タイトル、記事URLのみのコード
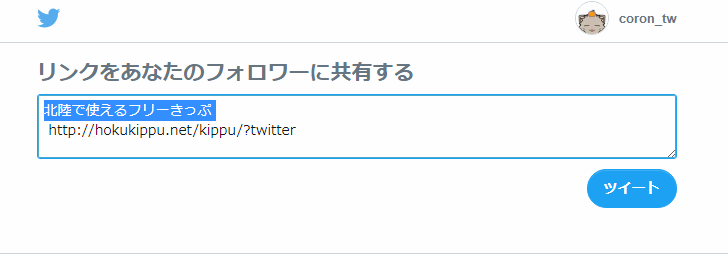
Twitterでシェアすると
記事タイトル
URL
でツイートできます。

//SNSアイコン表示のショートコード(Twitter、Facebook、LINE)
function SNSCodeFunc() {
$url_temp = get_permalink(); //記事URL取得
$page_title = get_the_title(); //記事タイトルを取得
//SNSリンク
$sns_var = '<p class="sns_ico"><a rel="nofollow noopener" target="_blank" href="//twitter.com/intent/tweet?&text=' . $page_title . '&url=' . $url_temp . '?twitter"><i class="twitter fa-3x fab fa-twitter-square"></i></a>';
$sns_var .= '<a rel="nofollow noopener" target="_blank" href="//www.facebook.com/sharer/sharer.php?u=' . $url_temp . '?facebook' . '%2F&t=' . $page_title . '|' . '"><i class="facebook fa-3x fab fa-facebook-square"></i></a>';
$sns_var .= '<a rel="nofollow noopener" target="_blank" href="//timeline.line.me/social-plugin/share?url=' . $url_temp . '?line"><i class="line fa-3x fab fa-line"></i></a></p>';
}
add_shortcode('sns_code', 'SNSCodeFunc');記事URLと記事タイトルを取得して変数に代入
- $url_temp = get_permalink(); //記事URL取得
- $page_title = get_the_title(); //記事タイトルを取得
「get_permalink(); 」で記事URLを取得、「 get_the_title(); 」で記事タイトルを取得、それらを変数に代入。
SNSシェアURLには法則があるので、こちらを参考。

Twitterにシェアする場合は以下のようになります。
TwitterシェアURL(aタグhref属性の部分のみ)
<a href="//twitter.com/intent/tweet?&text=[テキスト文]%0a&url=[URL]">[テキスト文]を「記事タイトル」など、 「%0a」で改行 して、[URL]に「記事URL」が入ります。※[]は不要
これをWordPress関数から記事タイトルなどを取得した変数で
<a href="//twitter.com/intent/tweet?&text=[$page_title]&url=[$url_temp]">このようするのですが、このままだと文法エラーで動かないので以下のようにします。
'<a rel="nofollow noopener" target="_blank" href="//twitter.com/intent/tweet?&text=' . $page_title . '&url=' . $url_temp . '?twitter">'「nofollow noopener」、新規ウィンドウ、URL末尾にパラメーター「?twitter」を追加してます。
変数「$sns_var」に代入して、FacebookやLineのシェアURLも同様に「$sns_var」に連結して代入。returnで出力。
文字列を扱うためHTMLタグをシングルクォーテーション「”」で囲んでます。HTMLタグの属性にダブルクォーテーション「””」を使用してるため、シングルクォーテーションです。
TwitterシェアURLでハッシュタグについての補足
ハッシュタグ用のパラメーター「hashtags=」で追加する方法と、テキスト文に追加する方法があるようです(CocoonテーマのSNSボタンは後者)。
Twitterパラメーター使用したシェアURL(例)
<a href="//twitter.com/intent/tweet?&text=[テキスト文]&hashtags=[ハッシュタグ]&url=[URL]">ハッシュタグのパラメーターを追加するとTwitterパラメーター順に関係なく同じ順番でツイート投稿画面に表示されます。
ツイートの投稿画面
テキスト文
URL #ハッシュタグ
また、テキスト文にハッシュタグを入れる場合は直接「#ハッシュタグ」は使用できないため少し工夫します。
Twitterパラメーター使用しないシェアURL(例)
<a href="//twitter.com/intent/tweet?&text=[テキスト文]%0a%23[ハッシュタグのテキスト]%0a&url=[URL]">ツイートの投稿画面
テキスト文
#ハッシュタグ
URL
「%0a」は改行。「%23」はハッシュタグ「#」のためハッシュタグ記号は不要、テキストのみの入力で大丈夫です。 URLに記号を使うときは「%~」で置き換えます。
@付きも「%40」に置き換えで行けると思います。
【ASCII文字とURLエンコードの対応表】
現在のページURLの取得はPHPの変数「$_SERVER」でもURL取得可能ですが、「?twitter」のようにURLにパラメータが入っていると正規表現でパラメータを削除する必要があるので、WordPressで用意されている関数を使った方が簡単です。
<i>タグでSNSアイコンのフォントを表示していますが、クラス内の「fa-3x」はアイコンサイズ。「fa-lg、fa-2x~5x」でアイコンサイズが大きくなります。
また、クラスについてる「twitter」や「facebook」などはCSSでアイコンの色を変更するためです。前後の<p class=”sns_ico”>も含めてあとで、CSSで色とレイアウトを調整します。
ただ、このままでツイートするとテキスト文が「記事タイトル」だけになってしまい、ブログタイトルも入れたいです。(TwitterカードなどのOGPでは表示されるんですが)
「記事タイトル|ブログタイトル」の形式でSNSシェアボタンを実装
先ほどの方法だとブログタイトルが表示されないので、表示するようにします。
Twitterでシェアすると
記事タイトル|ブログタイトル
URL
になります。
また、このまでブログトップページをシェアするとテキスト文が「ブログタイトル|ブログタイトル」になるので、トップページは「ブログタイトル|ブログ概要文(キャッチフレーズ) 」にしてます。
トップページのみ
ブログタイトル|ブログ概要文
URL
にしたい。
//SNSアイコン表示のショートコード(Twitter、Facebook、LINE)
function SNSCodeFunc() {
//記事ページURL取得(WordPress関数を使うのでパラメーターは無視される)
$url_temp = get_permalink(); //記事URL取得(追加したパラメーターは無視される)
$page_title = get_the_title(); //記事タイトルを取得
$site_title = get_bloginfo('name'); //サイトタイトルを取得
$site_description = get_bloginfo('description'); //サイト概要文を取得
$site_url = get_bloginfo('url') . '/'; //サイトのURL取得。末尾にスラッシュ無いので追加
//ブログトップページが判別
if($url_temp == $site_url){ //サイトのトップページ
//SNSシェアURL
$sns_var = '<p class="sns_ico"><a rel="nofollow noopener" target="_blank" href="//twitter.com/intent/tweet?&text=' . $site_title . '|' . $site_description . '&url=' . $url_temp . '?twitter"><i class="twitter fa-3x fab fa-twitter-square"></i></a>';
$sns_var .= '<a rel="nofollow noopener" target="_blank" href="//www.facebook.com/sharer/sharer.php?u=' . $url_temp . '?facebook' . '%2F&t=' . $site_title . '|' . $site_description . '"><i class="facebook fa-3x fab fa-facebook-square"></i></a>';
$sns_var .= '<a rel="nofollow noopener" target="_blank" href="//timeline.line.me/social-plugin/share?' . $url_temp . '?line"><i class="line fa-3x fab fa-line"></i></a></p>';
}
else{ //サイトのトップページ以外
//SNSシェアURL
$sns_var = '<p class="sns_ico"><a rel="nofollow noopener" target="_blank" href="//twitter.com/intent/tweet?&text=' . $page_title . '|' . $site_title. '&url=' . $url_temp . '?twitter"><i class="twitter fa-3x fab fa-twitter-square"></i></a>';
$sns_var .= '<a rel="nofollow noopener" target="_blank" href="//www.facebook.com/sharer/sharer.php?u=' . $url_temp . '?facebook' . '%2F&t=' . $page_title . '|' . $site_title . '"><i class="facebook fa-3x fab fa-facebook-square"></i></a>';
$sns_var .= '<a rel="nofollow noopener" target="_blank" href="//timeline.line.me/social-plugin/share?url=' . $url_temp . '?line"><i class="line fa-3x fab fa-line"></i></a></p>';
}
return $sns_var;
}
add_shortcode('sns_code', 'SNSCodeFunc');if文の条件分岐でトップページがどうかを判別しています。
ウィジェットにショートコードを追加する
ウィジェットに作成したショートコード [sns_code] を記入するとSNSシェアボタンが表示されます。※[]を含む太字の部分
ウィジェットの「テキスト」を「固定ページタイトルの下」など任意の場所に追加します。
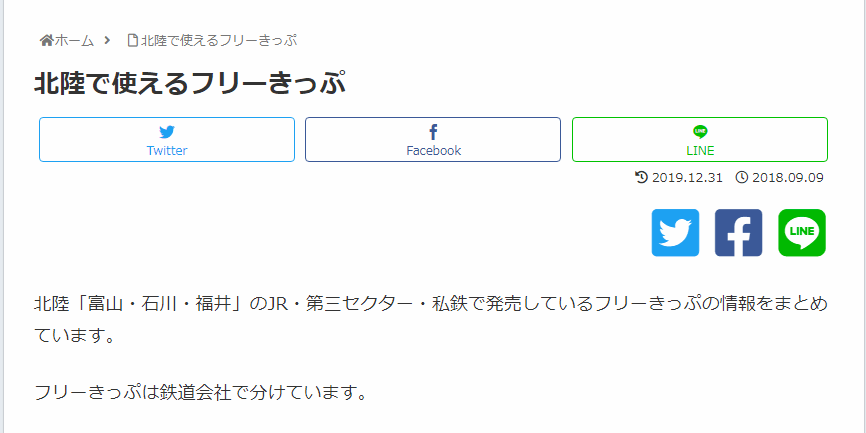
実装したアイコンはこんな感じで表示されます。

SNSシェアボタンが表示されましたが、このままだと色が同じだし、位置も調整したいです。※CocoonのSNSシェアボタンも表示していますが、Cocoonの設定から非表示に出来ます。
実装したSNSアイコンの色と位置を調整する
SNSアイコンを各SNSのイメージカラーに変更し、位置も右寄せに調整します。
CSSでSNSアイコンを調整
/* SNSアイコン */
p.sns_ico{
text-align: right; //SNSアイコン右寄せ
}
p.sns_ico i{
margin: 0 8px; //SNSアイコンの余白調整
}
/* LINEイメージカラー */
p.sns_ico i.line{
color: #00B900;
}
/* twitterイメージカラー */
p.sns_ico i.twitter{
color: #1DA1F2;
}
/* Facebookイメージカラー */
p.sns_ico i.facebook{
color: #3C5A99;
}
これで完成。
記事URLにパラメータ付きSNSボタンを追加した
「http://記事URL/?line」のようにパラメータが付くようになりました。これで記事がシェアされてアクセスが有ったかが分かります。
テーマやプラグインのSNSシェアボタンもいいですが、自分で実装することでSNSでシェアされるURLにパラメータを付けることができるので便利です。
ウィジェットの好きな場所にショートコードを追加するので自由が利きますよ。
SNSアイコンを画像に変えたりCSSで調整することで、CocoonテーマやCocoonスキンにあるようなシェアボタンにすることも出来ると思います。

