WordPressのstyle.cssでデザインやレイアウトを編集して確認しても、表示が変わってないことありますよね。原因はブラウザに古いキャッシュが残っているからです。
自分だけの問題なら、ブラウザのキャッシュをクリアして問題ありませんが、ブログに来てくれてる訪問者に「デザイン変えたのでブラウザのキャッシュをクリアしてください」って言うのも無理ありますよね・・・
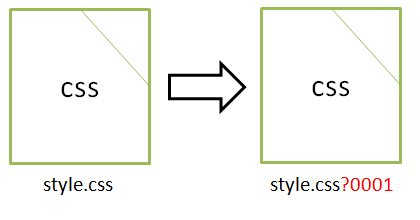
そこで、ブラウザのキャッシュをクリアにしなくても新しいCSSに更新される方法があります。別のファイル名のCSSを読み込む方法です。
同じファイルのCSSを別名で読み込んで古いキャッシュを回避する
同じファイルの「style.css」を別名にして読み込む方法です。新しくcssを作る必要がありません。
例えば、この記事のURLは「https://coronblog.kanazawacycleparking.jp/2017/06/07/034037.html」になっているのですが、「https://coronblog.kanazawacycleparking.jp/2017/06/07/034037.html?0001」にしても同じページにアクセスできます。
URLの末尾に「?」を追加すると、同じページでもブラウザは全く別のページと認識するため古いキャッシュが無く新しくページを読み込むようになるのです。

同じようにCSSもファイル名の末尾に「?0001」を付け加えればよいのです。
この「?」以降の文字は、数字であってもアルファベットであっても日本語でも、問題ありません。ただ、CSSを更新しても末尾が「?0001」のままだと前のキャッシュが残っているので更新が反映されない場合があります。
CSSはHTMLソースのヘッダー内で読み込むのですが、毎回CSSを更新する度に「?0002」のように数字を変えるのは面倒です。なので、「function.php」を使い、CSSの更新日からなるタイムスタンプを「?」以降に追加するようにします。CSSを編集して保存したら「?0002」の部分が変わる仕組みです。
今回参考にしたのがこちらのサイト。

この方法だと、親テーマの「header.php」に直接記入することになるので、WordPressのテーマ「Simplicity2」の子テーマだと使えないから少しアレンジしてます。
functions.phpでstyle.cssにタイムスタンプを付けて読み込む
functions.phpで、親テーマの「header.php」にタイムスタンプ付きのstyle.cssを読み込みます。
functions.phpに次のコードを追記します。各行のコードについても簡単に説明します。
//style.cssをタイムスタンプ付きで読み込む関数
function header_stylecss_include() {
$styleurl = get_bloginfo("stylesheet_url"); //現在のテーマのstyle.cssのパスを取得
$styletime = filemtime( get_stylesheet_directory() . '/style.css'); //現在現在のテーマのstyle.cssのタイムスタンプ取得
echo '<link rel="stylesheet" id="child-style-css" href="',$styleurl,'?',$styletime,'" />'; //タイムスタンプ付きstyle.cssを読み込む
}
add_action('wp_head', 'header_stylecss_include');
このコードをSimplicity2子テーマのfunctions.phpに追加するだけで良い。変数を使ってるのは見やすくするためです。
各行のコードについて簡単に説明します。
$styleurl = get_bloginfo("stylesheet_url");
get_bloginfo(“stylesheet_url”)で現在使用しているテーマのstyle.cssのURLを取得している。それを変数「$styleurl」に代入している。
$styletime = filemtime( get_stylesheet_directory() . '/style.css');
get_stylesheet_directory()で「style.css」のディレクトリのパスを取得して、その中にある「style.css」のファイルのタイムスタンプをfilemtimeで取得している。先ほどと同じく変数「$styletime」に入れている。
echo '<link rel="stylesheet" id="child-style-css" href="',$styleurl,'?',$styletime,'" />';
上記2つの変数を組み合わせてstyle.cssを読み込みます。
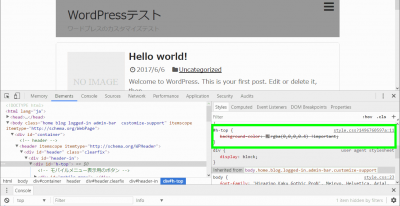
「<link rel=”stylesheet” id=”child-style-css” href=”http://example.net/wp-content/themes/simplicity2-child/style.css?0123456789” />」のように「style.css」にタイムスタンプが付いた状態になります。背景が「橙、水色」に「$styleurl」、「$styletime」の中身(値)が入ります。
add_action('wp_head', 'header_stylecss_include');
この行でhtmlの<head>~</head>内に出力されます。
この記事の「3.の方法」を少し変えたものです。
ちなみに「style.css?0123…」と「?(はてな)」を付けることについて、僕自身詳しくは知らないからイメージとしては
「style.css?0123…」でもstyle.cssを読み込む。?の後ろにある文字列が変わるとブラウザで別の「style.css」だと認識して新しく読むので古いキャッシュが更新される
という感じになります。
style.cssを2重に読むので新しくstyle-sub.cssをタイムスタンプで読み込むようにした
ただ、上記の方法だと、style.cssを2重に読み込むことになるので、少しではあると思うけどサイトを読み込む速度に影響が出るんじゃないかと思う。
「テーマ」で「style.css」を読み込んだ後にタイムスタンプを付けた「style.css」読み込んでいるからね。
なので、「style.css」の中身を空にして、新しく「style-sub.css」を作成して「style-sub.css?01234」を読み込むようにしました。コードはこのように修正
//style-sub.cssをタイムスタンプ付きで読み込む関数
function header_stylecss_include() {
$styleurl = get_stylesheet_directory_uri() . '/style-sub.css'; //現在のテーマのstyle-sub.cssのパスを取得
$styletime = filemtime( get_stylesheet_directory() . '/style-sub.css'); //現在現在のテーマのstyle-sub.cssのタイムスタンプ取得
echo '<link rel="stylesheet" id="child-style-css" href="',$styleurl,'?',$styletime,'" />'; //タイムスタンプ付きstyle-sub.cssを読み込む
}
add_action('wp_head', 'header_stylecss_include');
「style-sub.css」はFTPやファイルサーバーで作成します。cssを入れるディレクトリはWordPressのテーマ内ですが、ここでは説明を省略します。
古いキャッシュが効いたままなのか検証
style.cssを編集しても古いキャッシュが効いたままなのか検証してみます。
- タイムスタンプなしでstyle.cssを読み込む(新規読み込み)
- タイムスタンプなしでstyle.cssを編集してキャッシュを検証
- タイムスタンプ付きでstyle.cssを編集してキャッシュを検証
- タイムスタンプ付きでstyle.cssのキャッシュを検証(無編集)
- タイムスタンプ付きでstyle.cssのキャッシュを検証(編集後)
の順で行います。

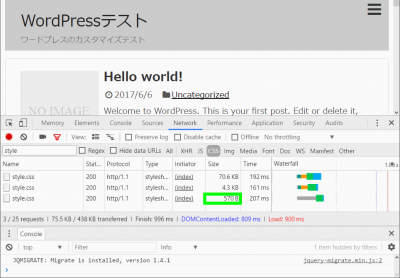
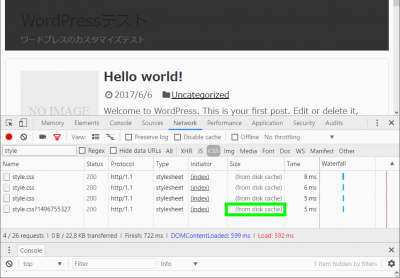
一番下のstyle.cssです。緑枠にファイルサイズが書いてあるので新たに読み込んでいるのが分かります。

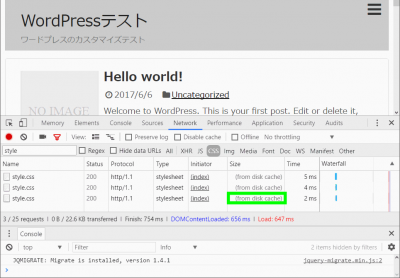
次にstyle.cssを編集して読み込みます。「from disk cache」と表示されブラウザのキャッシュから読み込んでるのが分かります。Timeの読み込み時間もローカルからなので速いです。

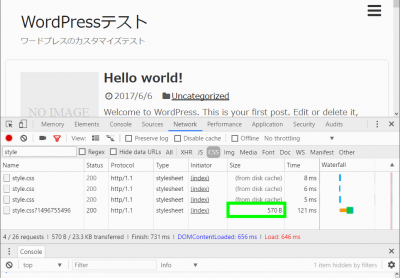
タイムスタンプ付きのstyle.cssが現れて、新しく読み込んでるのが分かりますね。他の「style.css」は既に読み込んでるのでブラウザキャッシュになってます。

タイムスタンプが変わらないのでブラウザキャッシュになってます。

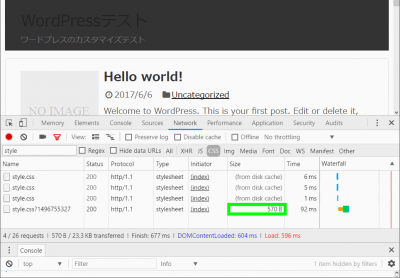
style.cssを編集したのでタイムスタンプが更新され、新しく読み込んでいます。
それでも古いキャッシュが使われていたら
パソコンで確認したら上記の検証の通りキャッシュが更新された。でもスマートフォンでOperaのブラウザで更新しても、古いキャッシュが残ったままだった。
このブログのレンタルサーバーは「LiteSpeed」というwebサーバーを使っていて、サーバーキャッシュでブログのページがキャッシュされている。
WordPressのキャッシュ系プラグイン「LiteSpeed Cache」とサーバーキャッシュが連動していて、プラグインでキャッシュをクリアにしたらスマートフォンでもキャッシュが更新された。
なので、他のキャッシュ系プラグインで使える方法か分かりませんが参考までに。

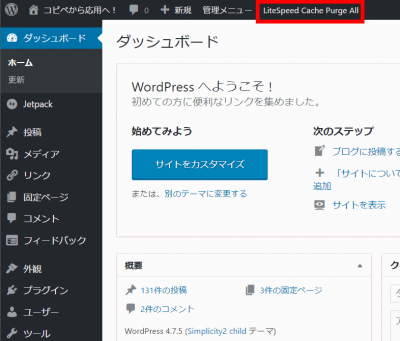
「LiteSpeed Cache Purge All」をクリックするとサーバーキャッシュがクリアされます。
Simplicity2子テーマの「header-insert.php」に書くと使えない(失敗談)
実は最初に、Simplicity2子テーマの「header-insert.php」に参考にしたサイト『システム開発と英語勉強の日々』と同じ方法でコードを書いていた。
「style.css?013…」のようにタイムスタンプが付いて読み込んだのだけど、肝心のcssが無効のままだった。
これはSimplicity2子テーマの「header-insert.php」に書いたコードががstyle.cssより手前に入り、style.cssを読み込む順番が関係して
- 子テーマheader-insert.phpの「style.css?0123…」
- 子テーマの「style.css」
の順でになるので、後で読み込む「style.css」が優先される(親テーマのcss読み込みはここでは省略)

このように無効になっている。
これが「functions.php」で追加する方法だと
- 子テーマの「style.css」
- 子テーマheader-insert.phpの「style.css?0123…」
の順に読み込むので、「style.css?0123…」が優先される。
あとがき
CSSファイル名の末尾にタイムスタンプを付けることでブラウザの古いキャッシュが残らない方法を書いていきました。この方法だと、WordPressテーマ内で使用している「style.css」を2重に読むので、新たに別のcssファイルを読み込む方法も書いています。
「style.css」を2重に読み込まないでタイムスタンプを追加する方法については分かりません。効率は悪いかもしれないけど、この方法もあるよと参考にしてくれたらと思います。



