テキストエディタのタグ打ちで作っているホームページ、共有リンクのSNSアイコンのTwitterがXに変わって4ヶ月経ったので、アイコンをXに変えることにしました。
SNSアイコンはWEBフォントの「Font Awesome 5」を使用していますが、Xアイコンが無いので「Font Awesome 6」をインストールしいます。CDNは使用しません。
ちなみに、「Font Awesome 6」をCDNで使用する場合は、HTMLファイルの<head>内に以下のコードを追加するだけで使えます。
<link href="https://use.fontawesome.com/releases/v6.4.2/css/all.css" rel="stylesheet">2023/11/25現在、バージョン6.4.2にXアイコンがあるの確認してます。
環境
- ローカルWEBサーバー(Raspberry Pi2内)
- ホームページはローカルで作業
- 確認後、レンタルサーバーにFTPソフトでアップロード公開
2023/11/25時点の情報です。Font Awesomeの細かなバージョンアップにより使用可能なアイコンやコードが変更になる場合があります。
Font Awesomeのダウンロード
Font AwesomeのサイトにアクセスしてWEBフォントをダウンロードします。
2023/11/25現在のバージョンは6.4.2です
6.4.2 For The Webの「Free For Web」を選択するとzipファイルがダウンロードされます。
Font Awesome 6のインストール
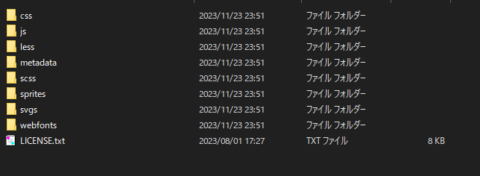
ダウンロードしたzipファイルを解凍。

ファイルやディレクトリが色々出てきますが必要なのが以下の2つ。
- /css
- all.min.css
- /webfonts
[all.min.css]は[all.css]と中身が同じですがの改行や空白など削除したミニマム版。
ここでは、[all.min.css]を[all.css]と同じファイルとして扱います。
ホームページ階層の説明
自分のホームページ階層は以下のようになってます。
- /css
- style.css
- fa-brands-400.woff
- fa-brands-400.woff2
- fa-regular-400.woff
- fa-regular-400.woff2
- fa-solid-900.woff
- fa-solid-900.woff2
- /webfonts
- fa-solid-900.ttf
- fa-solid-900.woff2
- …
- index.html
- その他のディレクトリやhtml,画像ファイルなど
赤太字は削除ファイル。Font Awesome 5で使用してるフォントです。
Font Awesome 5のフォントファイル「fa-solid-900.woff2」などcssディレクトリ内に入っていますが、「all.css」でフォントファイル読み込むPATHを書き換えてるかもしれないです。だいぶ前なので、どうだったか忘れました。
青太字は追加ディレクトリ。Font Awesome 6のディレクトリ。
太字が修正するCSSファイル。Font Awesome 5の「all.css」内のコードをFont Awesome 6の「all.css」のコードに変更します。
Font Awesome 6をインストールする
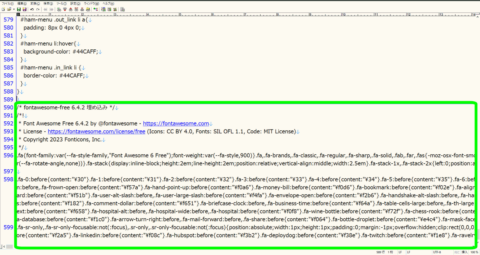
htmlファイルにall.cssを読み込むようにリンクを付け加えるのもいいですが、自分は既存のstyle.cssにall.cssの中身を追加して使っています。

既存のstyle.cssにFont Awesome5のコードが残っているので削除してからFont Awesome6のコードをコピペ。
[webfonts]はディレクトリごとホームページのトップ階層にコピーします。ディレクトリの中には[fa-solid-900.ttf]や[fa-solid-900.woff2]などのファイルが入っており、all.cssの中身を見ると[/webfonts/fa-solid-900.woff2]と書かれてファイルを読み込んでいます。

なので、fa-solid-900.woff2等のファイルを別のディレクトリに入れて使う場合は、all.cssのファイルを書き換える必要があります。
自分は面倒なので「webfonts」ディレクトリをコピペしてそのまま使います。Font Awesome5のフォントファイルがあれば上書き。
動作の確認
Font Awesomeで使いたいアイコンを探します。

Font Awesome 6で旧Twitterアイコンのコードを入力。
<i class="fa-brands fa-square-twitter"></i>Twitterのアイコンがこんな感じで表示されると思います。
なお、Twitterアイコンは「Font Awesome5」とコードが異なるのでFont Awesome6では書き換える必要があります
<i class="fab fa-twitter-square"></i>Font Awesome 5のTwitterアイコンのコード。Font Awesome6と少し違いますね。
Twitterアイコンのフォント以外にもバージョン5と6でコードが変わってる、有料化などのフォントもあるのでホームページ全体を要確認です。
cssでアイコンにブランドイメージの色を付ける
Font Awesomeでアイコンを追加するだけだとブランドのイメージカラーが出ないのでCSSでアイコンの背景やフォントの色を聴視します。。
i.fa-twitter-square{
color: #1DA1F2;
}Twitterのブランドカラーコードは「#1DA1F2」です。
自分の場合、HTMLタグの要素からCSSで調整していますが、Twitterの場合Font Awesome5とFont Awesome6でコードが異なるので、既にFont Awesome5でCSSに書かれてる要素を書き換える必要があります。

Font Awesome6でSNSアイコンが表示できました。
SNSアイコンのブランドカラーはqiitaに解説してる記事がありました。
Twitterブランドカラーのカラーコードは時期により微妙に変わっているようで、上記で書いたコードは「#1DA1F2」ですが、Qiitaの記事にでは「#1d9bf0」と書かれています。
SNSアイコンが表示されなかったら

- Font AwesomeのHTMLコードの入力ミス
- [all.css]が読み込みリンクミス
- [fa-solid-900.ttf]や[fa-solid-900.woff2]等のリンクミス
があると思います。既存CSSに[all.css]追記の場合は記入ミスも。
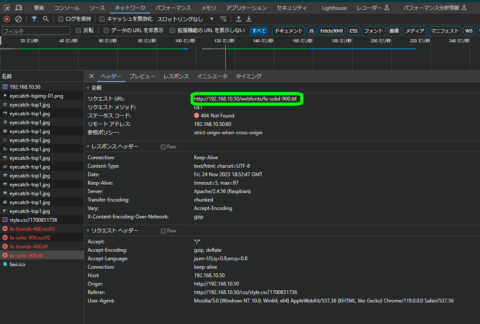
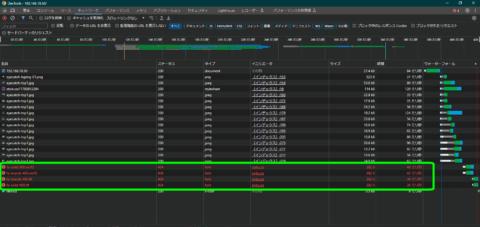
[all.css]や[fa-solid-900.ttf]などのファイルが読み込まれない場合、Google Chromeならデベロッパーツールの「ネットワーク」タブから確認できます。

ページを再読み込みして、[all.css]や[fa-solid-900.ttf]など404エラーになっていたらファイルの置き場所やリンクミスしてないか確認します。
Xアイコンを表示
TwitterアイコンのコードをXアイコンに変更。
<i class="fa-brands fa-square-x-twitter"></i>XのアイコンはCSSでこんな感じで書いてます。
i.fa-square-x-twitter{
color: #000;
}Xのブランドカラーは文字と背景が[#000000]でした。純粋な黒色ですね。

Font Awesome 6を使ってXののアイコンが表示されました。

ローカル環境でSNSアイコンが確認できたので、FTPソフトでサーバーにアップロードして公開して作業完了です。

