WordPressの子テーマを利用する目的は、スタイルシートなどのカスタマイズした内容が親テーマのバージョンアップで元に戻るのを防ぐためです。親テーマの更新が来ても子テーマまで影響出ません。
でバズ部のXeoryBaseや標準テーマーTwentyなど子テーマを持っていないテーマをそのまま使うと更新の時に、せっかくCSSで作ったレイアウトも台無しになるので子テーマの作り方を説明します。
- 子テーマのファイルを作成
- 子テーマをZIPに圧縮
- WordPress「外観」の「テーマ」からインストール
以上の順で説明します。
この方法は作成した子テーマをZIPで圧縮する必要がありますが、WordPressの管理画面から作成した子テーマをインストールできます
また、子テーマを作る場合「functions.php」で作る方法もありますが、これから説明する方法は「style.css」だけで作成でき一番簡単です。
子テーマ作成にはWindows標準メモ帳以外のテキストエディタが必要になるので、あらかじめ用意してください。
子テーマを作成
始めに、子テーマのフォルダとファイルを追加します。ここではバズ部のテーマXeoryBaseを元に子テーマを作成する方法で説明してますが、標準テーマTwentyなどの子テーマーが存在しないテーマでも同じやり方で作成できます。

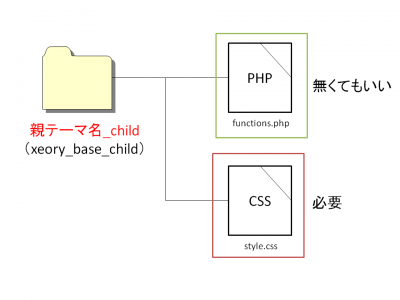
子テーマ用のフォルダを作成します。フォルダ名は何でもいいですが「親テーマ_child」にしておくと分かりやすいです。「functions.php」は無くてもいいですが、子テーマを作りたい人はカスタマイズをしたいのが目的かと思うので作っておきます。
子テーマのフォルダの中に「style.css」を作成します。これから「style.css」にコードを記入するわけですが、テキストエディタで「UTF-8 BOMなし」で入力します。(Windows標準メモ帳で文字コードUTF-8にするとBOMありになるので使いません)
style.css
/*
Template:xeory_base
Theme Name:xeory_base_child
*/
@import url("../xeory_base/style.css");
/* ここからスタイルを書く */
必要な情報は
- Template:親テーマのディレクトリ名
- Theme Name:子テーマ名
- @import url(親テーマのstyle.cssの場所)
です。
コメント部分の「Template」は親テーマとの紐付けのため親テーマのディレクトリ名を記入します。親テーマのディレクトリは、WordPressがインストールされている場所から「/wp-content/themes」にあるのでFTPソフトで確認できます。
「Theme Name」は作成した子テーマのディレクトリ名を付けます。コメント部分はこの2つだけで動きます。他に作成者名など追加できますがテーマの詳細情報に表示するだけなので省略します。
@import urlで親テーマのstyle.cssを読み込みます。これが無いとレイアウトが乱れてしまいます。「(“../xeory_base/style.css”)」の赤字の箇所を親テーマのディレクトリ名にします。
これだけで子テーマは作成できますが、ついで「functions.php」も作ります。
functions.php
<?php //ここから関数を書く
これだけでOKです。子テーマ用に作成したstyle.cssで親テーマのstyle.cssを読み込んでるのでfunctions.phpでスタイルシートを読み込まなくてよいので、プログラムが苦手な人でもとっつきやすいかと思います。
子テーマが作成出来たらZIP形式で圧縮します。階層は、
「子テーマディレクトリ名.zip/子テーマディレクトリ名」になるようにします。
Googleアナリティクスなどのコードをヘッダーに追加する場合はこちらの記事が参考になります。
親テーマのヘッダーファイルに子テーマのヘッダーファイルを追加する形になるので、子テーマのディレクトリ内にヘッダーファイルを作成します。作成方法はリンク記事を参考にしてください。
作成した子テーマをインストール
作成した子テーマをWordPressにインストールします。

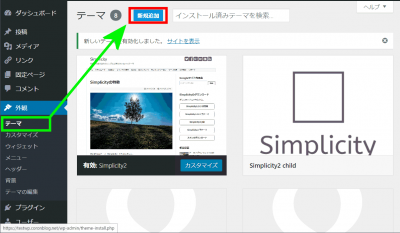
外観のテーマから『新規追加』を選択。

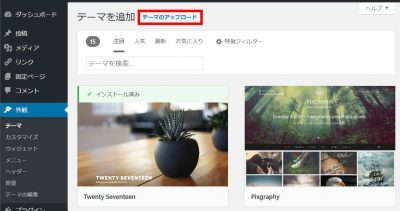
『テーマのアップロード』を選択。

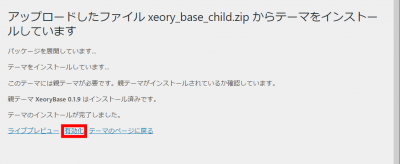
すると画面にファイルを追加する項目が現れるので、作成した子テーマのZIPを追加して『今すぐインストール』を選択します。

『有効化』を選択して子テーマを有効にします。
親テーマで設定したカラムなどの情報は引き継がれないので、再度設定する必要があります。
まとめ
親テーマのディレクトリ名を確認するのにFTPソフトは使いますが、子テーマのインストールはWordPress管理画面から行うので、子テーマを簡単にインストールできるかと思います。
FTPソフトで直接インストールしたい場合は、作成した子テーマのディレクトリを「/wp-content/themes」の中にアップロードします。



