新しいサイトで、作成した1枚の地図(画像)でエリア毎にリンクを分たいからクリッカブルマップを使うことにしました。

こんな感じの地図作って、エリアごとにリンクするようにクリッカブルマップを作成したんだけど、レスポンシブデザインになってるので、スマートフォンで表示させると画面幅に合わせて縮小される。
そしたら、座標がおかしくなって、本来のエリアからズレてリンクしてしまうから、色々調べたらJQueryを使うことでクリッカブルマップをレスポンシブに対応できるのが分かった。
クリッカブルマップをレスポンシブにするjsファイル「jQuery RWD Image Maps」を使います。
ただ、ソースを後ろ側に書くこととJQueryを読み込むパスを書く必要があるので、初歩的なミスですが、忘れないようにメモとして書き残します。
クリッカブルマップをレスポンシブにするJQueryのコード
上記リンクのサイトを見てもらうと分かるんだけど、以下のようにコードを書く必要がある。
<script type="text/javascript" src="jquery.jsのパス"></script>
<script type="text/javascript" src="jquery.rwdImageMaps.jsのパス"></script>
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>
最初見たときはヘッダーに書くものだと思ってヘッダーに書きました。
そしたら
Uncaught ReferenceError: jQuery is not defined
エラーになるんですね。どうやら、jQueryが読み込めてないもようです。
jQueryのソースはフッターなどの後ろに書く
なので上記jQueryのコードをクリッカブルマップの後ろに書きました。
<クリッカブルマップのコード…>
<script type="text/javascript" src="jquery.jsのパス"></script>
<script type="text/javascript" src="jquery.rwdImageMaps.jsのパス"></script>
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>
そしたら、エラーは出なくなったんだけど、クリッカブルマップがレスポンシブになっってない。
jQueryライブラリのパスも記入する
なので「jQuery RWD Image Maps」作者のデモページのソースを確認。
そしたら自分のソースが思いっきり間違ってたのに気づきました。jQueryライブラリを読み込むパスを入れてなかったんですよ。
間違ったコード
<script type="text/javascript" src="jquery.rwdImageMaps.js"></script> <script type="text/javascript" src="jquery.rwdImageMaps.min.js"></script>
なんか、「jQuery RWD Image Maps」のjsファイルが2つあったからそのまま書いていました。
で、そのjQueryを実行するパスは、jQueryからjsファイルをダウンロードしてサーバーで使う方法と、CDNから読み込む方法の2種類があります。なので、今回はCDNから読み込む方法。
| Google Ajax API CDN | https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js |
| Microsoft CDN | http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.1.min.js |
| jQuery CDN | http://code.jquery.com/jquery-1.11.1.min.js |
「Google Ajax API CDN」を使うことにしました。それでソースを修正。
<クリッカブルマップのコード…>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.rwdImageMaps.min.js"></script>
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>
これで動作しました。「jquery.rwdImageMaps.min.js」はディレクトリのパスです。min.jsは改行や空白を削除した軽量版なので、どちらか1つ読み込めばよいようです。
jQueryの実行は、先にjQueryライブラリを読み込む必要があるため、ライブラリを読み込んでから「jquery.rwdImageMaps.min.js」を書く必要があります。
なお、WordPressテーマCocoonの現バージョンでは動作しません。。後述に追記してる、「フッターに書く」必要があります。
まとめ。jQueryライブラリのパスも忘れずに記入する
凄く初歩的なことなんですが、jQueryのライブラリ入れないと動きませんよね。
てっきりGitHubにある「jQuery RWD Image Maps」のjsファイルをダウンロードしただけで使えたと思っていました(;^_^A
本当、jQueryを使う以前の問題でした
追記、jQueryの多重読み込みを修正(2019 2/28)
この記事書いたときはレスポンシブで動作していたのですが、いつからか動かなくなったのでコードを修正します。
記事内の「クリッカブルマップ下部」に書いていたコードをフッターに移しただけです。
当方の環境
- WordPress5.1
- テーマはCocoon1.6.3.1
WordPressテーマのCocoonで今まで「jQuery RWD Image Map」が動作していたのですが、Cocoonが何度かのバージョンアップの影響で動作しなくなりました。
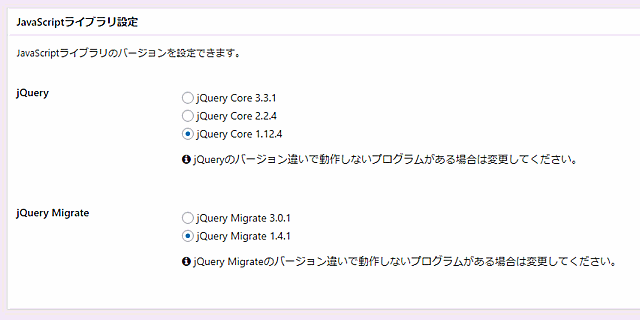
多分、jQueryライブラリのバージョンを設定できるようになったのが影響したのでしょう。

ちなみにWordPress初期に入っているテーマ「Twenty Fifteen」に変更すると動作します。
jQuery RWD Image Mapをしよしているサイトは既に公開しているので、テスト用のコピーサイト作って確認。修正前のコードでChrome開発者ツールで確認したエラーは以下の内容。
Uncaught TypeError: $(...).rwdImageMaps is not a function
このエラーでググったら「$」を別定義にしないと駄目とかで「$→jQuery」に変更。それでもだめでエラーが消えない。
Uncaught TypeError: jQuery(...).rwdImageMaps is not a function
$がjQueryに変わっただけでエラー内容同じじゃん。
で、もう少しググっていると「jQueryの多重読み込みはダメ」で、多重読み込みでも同じ「Uncaught TypeError…」のエラーが出るようです。
なので問題のページのソースを確認。
記事内「クリッカブルマップ」の下に書いているjQueryのコード。
<クリッカブルマップのコード…> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="/wp-content/uploads/jquery.rwdImageMaps.min.js"></script>
「jquery.rwdImageMaps.min.js」はメディア(uploads)に入れています。
フッターに書かれているjQueryのコード(Cocoonテーマの)。
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js?ver=1.12.4'></script>
記事内に書いたjQueryライブラリ読み込むコードとCocoonテーマで読み込むjQueryライブラリのコードの2つ書かれています。
jQueryライブラリを多重で読み込んでますね。
ページのソースから、CocoonテーマはフッターにjQueryを読み込んでいるようです。なので、Cocoon子テーマの「footer-insert.php」に以下のコードを追記します。
(記事内に書いていた「jQuery RWD Image Map」を動かすjQueryのコードは削除)
<script type="text/javascript" src="/wp-content/uploads/jquery.rwdImageMaps.min.js"></script>
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>
jQueryのライブラリを読み込むコードを削除。それ以外は記事内に書いていたコードを同じです。
Cocoon子テーマの「footer-insert.php」に追記したコードはbody閉じ付近に書かれています。
ページのソースを確認…
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js?ver=1.12.4'></script>
<中略…>
<script type="text/javascript" src="/wp-content/uploads/jquery.rwdImageMaps.min.js"></script>
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script></body>
全ページで「jquery.rwdImageMaps.min.js」を読み込むのですが、これで動作しました。
今後は、クリッカブルマップを使ってるのは1ページだけなので、そのページだけコードを読み込むように変更ですかね。PHPでURLで分岐するとできそうな気がします。