駐輪場サイト、テスト環境で画像の容量小さくして作り直しているのですが、WordPressのGutenbergでカラムブロックというのが使えるのを知って、1列横に並べるだけなので表の代わりになるのかなと使ってみたんですけど、しっくりこなかったのでカラムを削除しようとしました。
ただ、カラムの中のブロックを削除してもカラム自体は削除できない。

色々いじっていたら、カラムの中のカラム(子カラム)が出来てしまってごちゃごちゃしだした。おまけにカラムを削除しようにも「⊕」のアイコンを選択してもカラムにブロックを追加するだけ。
[Ctrl+z]でカラムブロック前に戻ってもいいのですが、カラムブロック作成後に作った表を作り直すのは面倒なので、悪戦苦闘しているうちに、ようやくカラムブロックを削除できました。
カラムブロックの余白を選択してカラムブロックを削除する

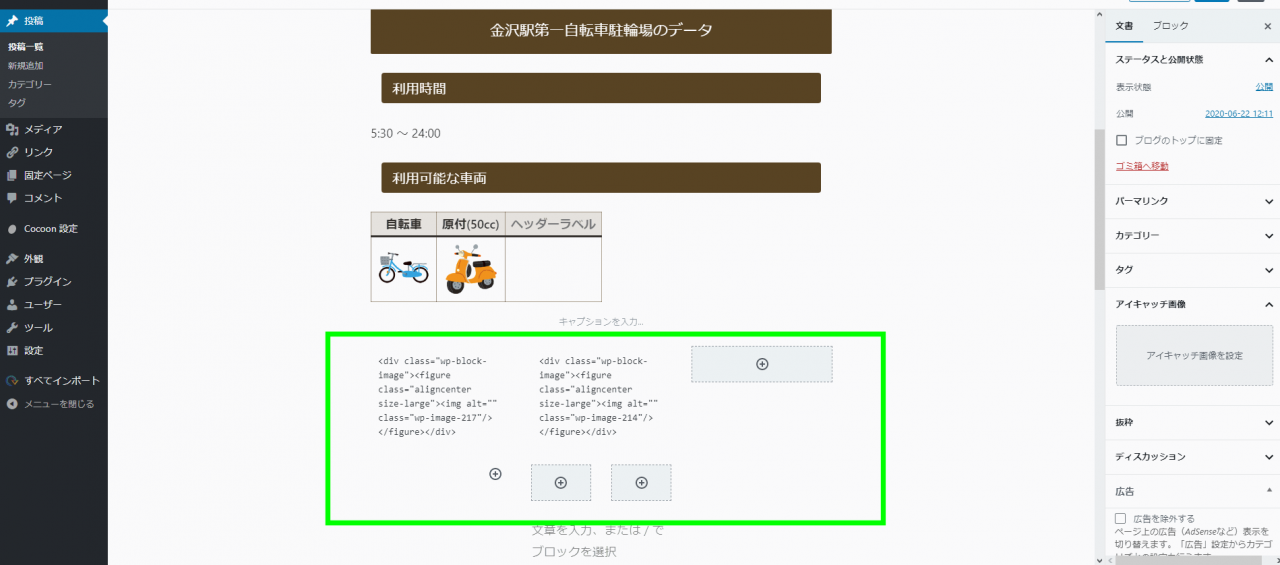
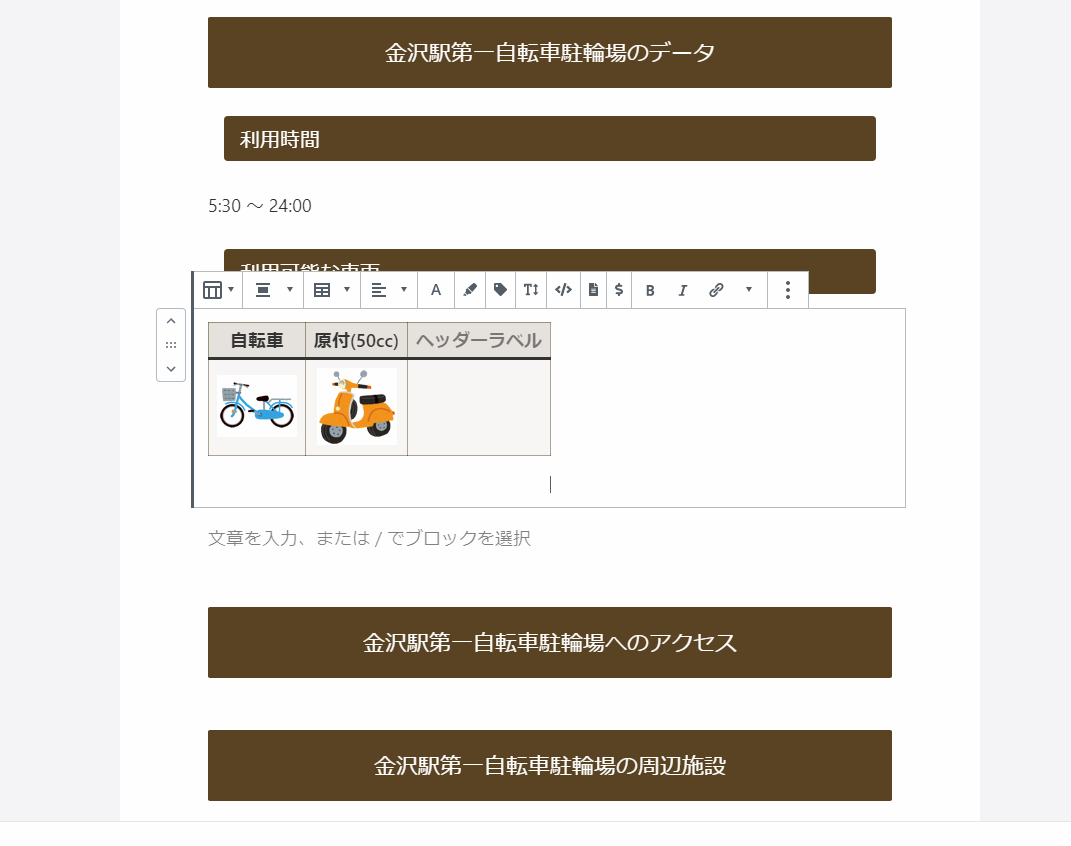
緑の枠線の中がカラムブロックの全体です。3カラムで、中央のカラムがさらに2カラム出来てます。

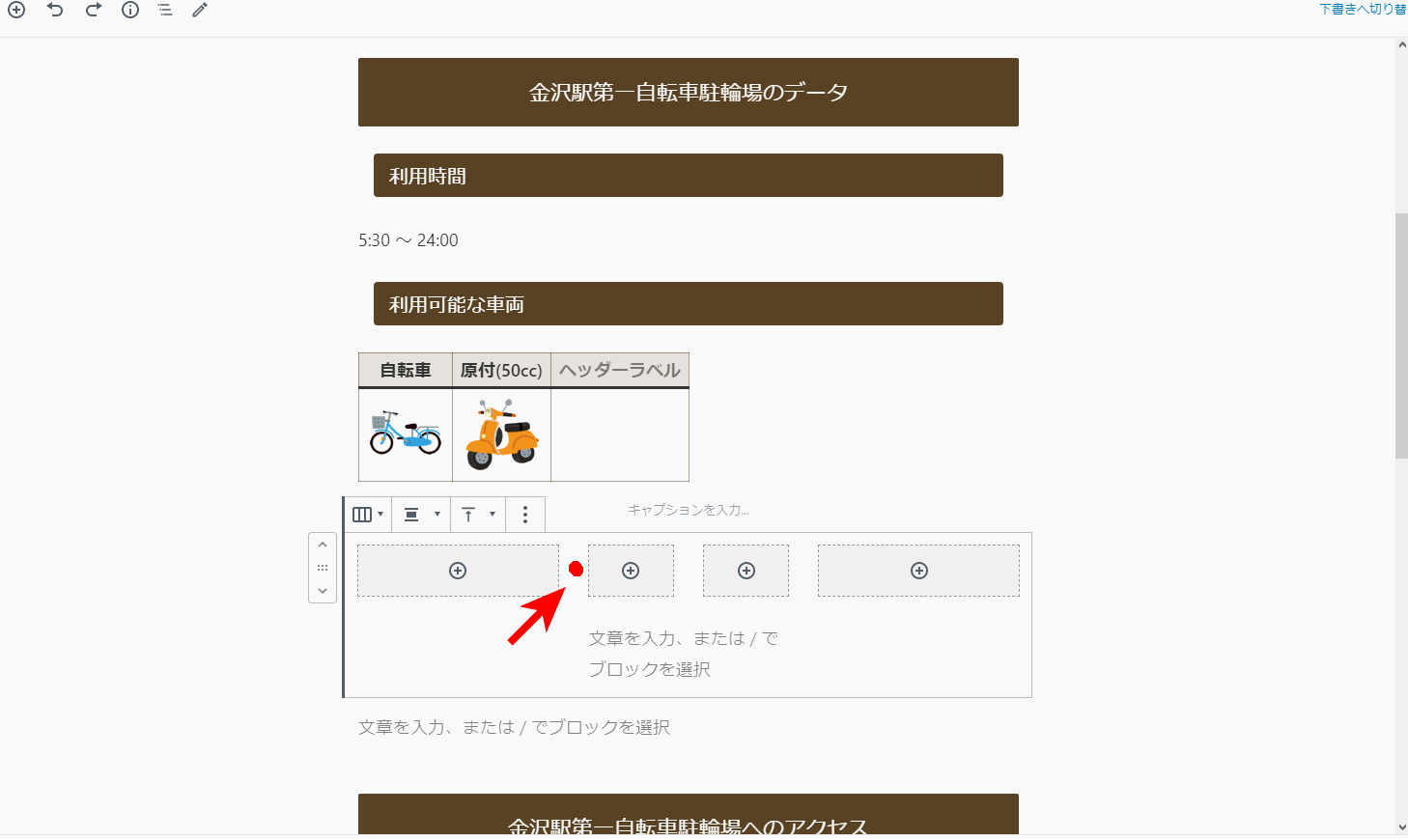
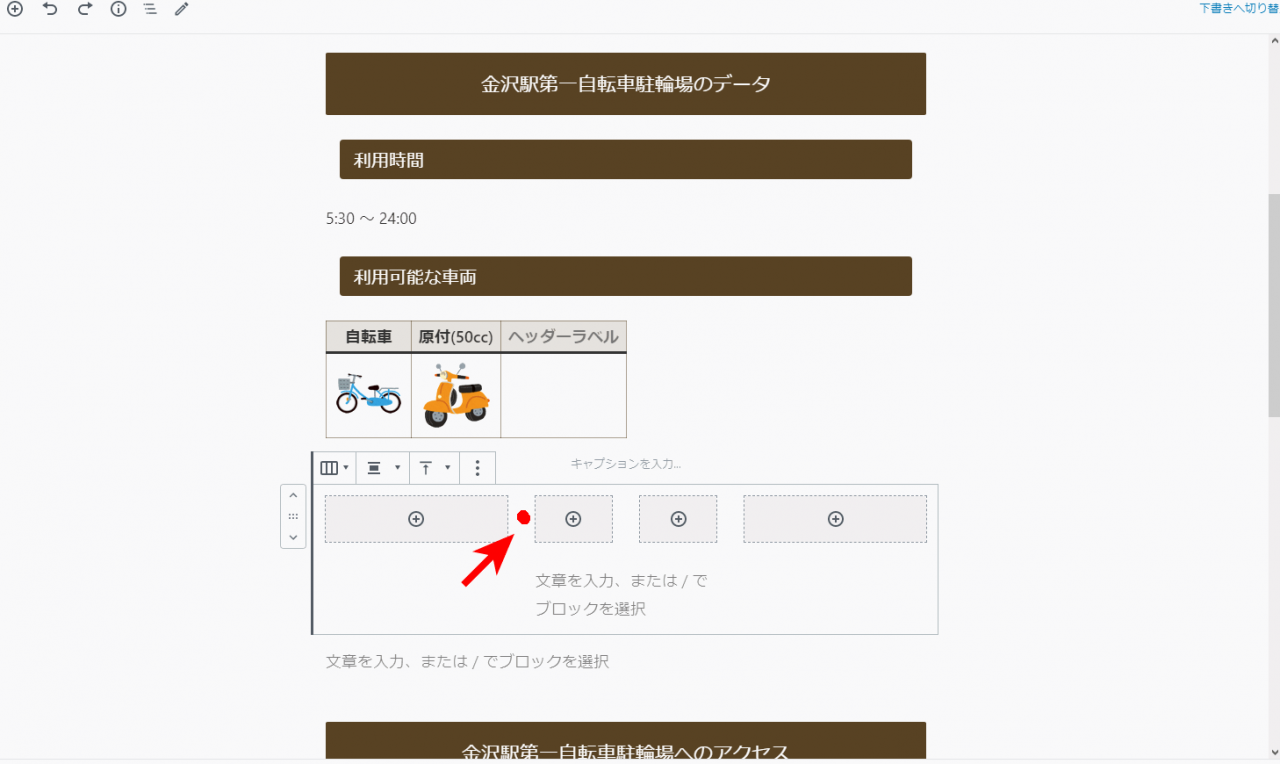
カラムとカラムの間の余白を選択します。選択するとカラムブロックの枠が点線で表示される。

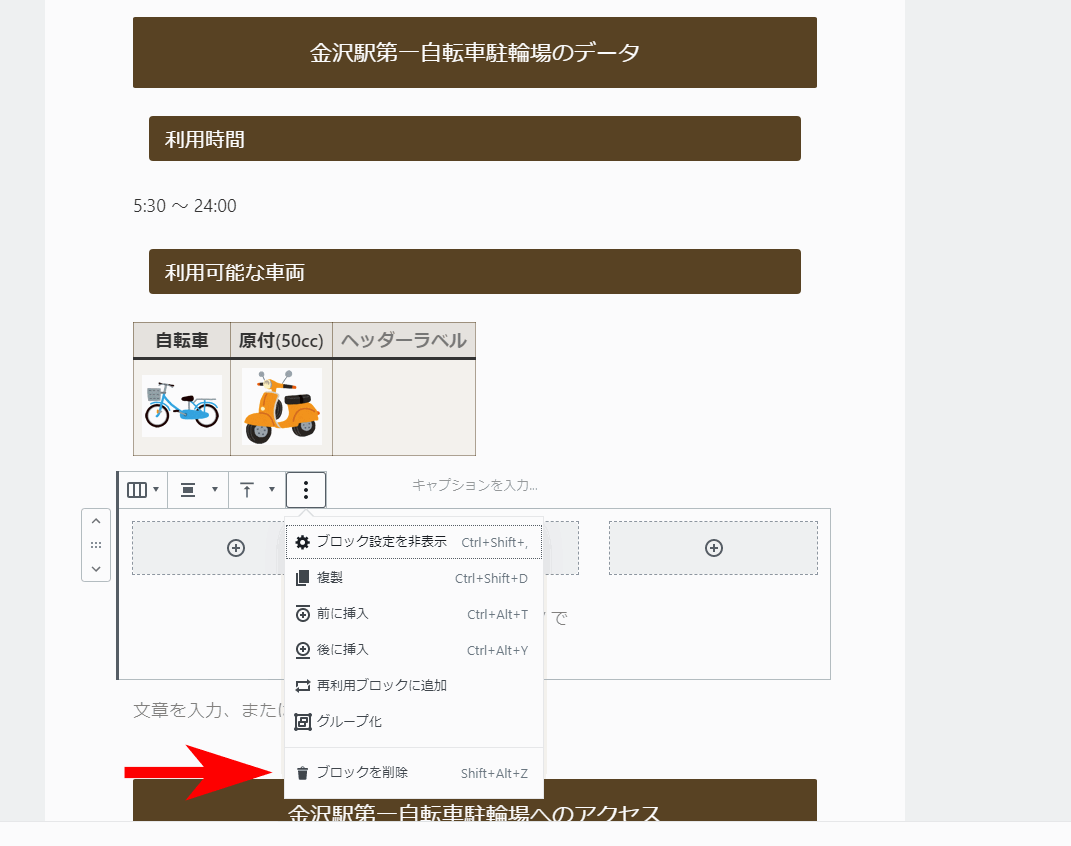
メニューの【ブロックを削除】を選択します。

カラムブロックが削除できました。
ブロックを削除するときはブロックを選択するのですが、カラムブロックだと中のブロックになって上手くいきませんでしたが、カラムとカラムの余白だと選択できた。
コードエディタでカラムブロックを削除する
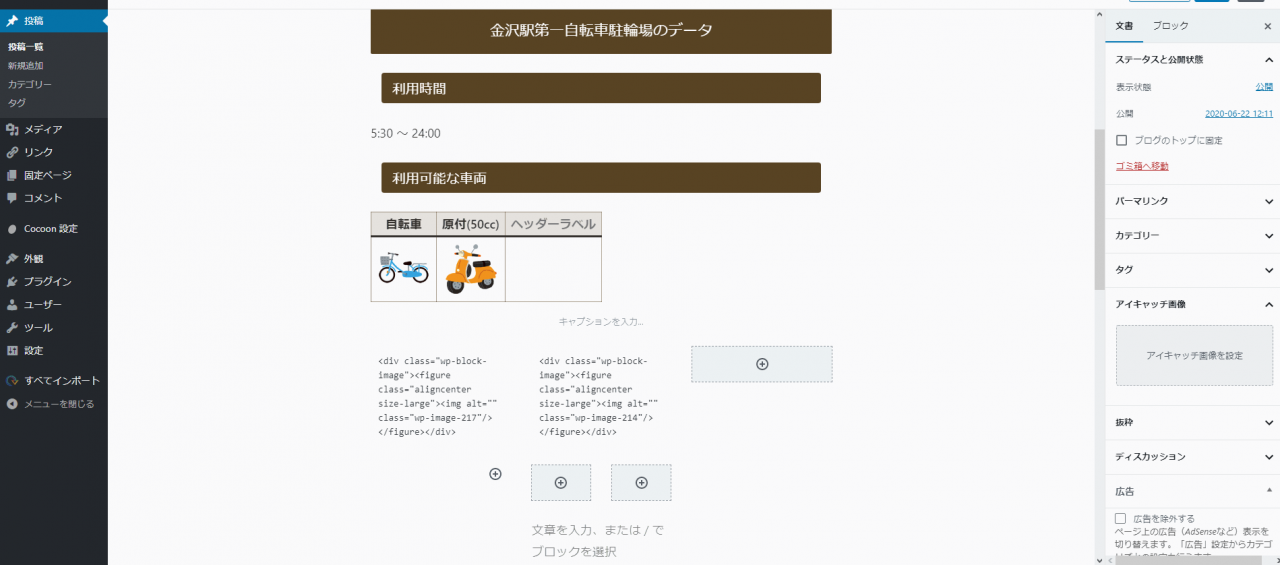
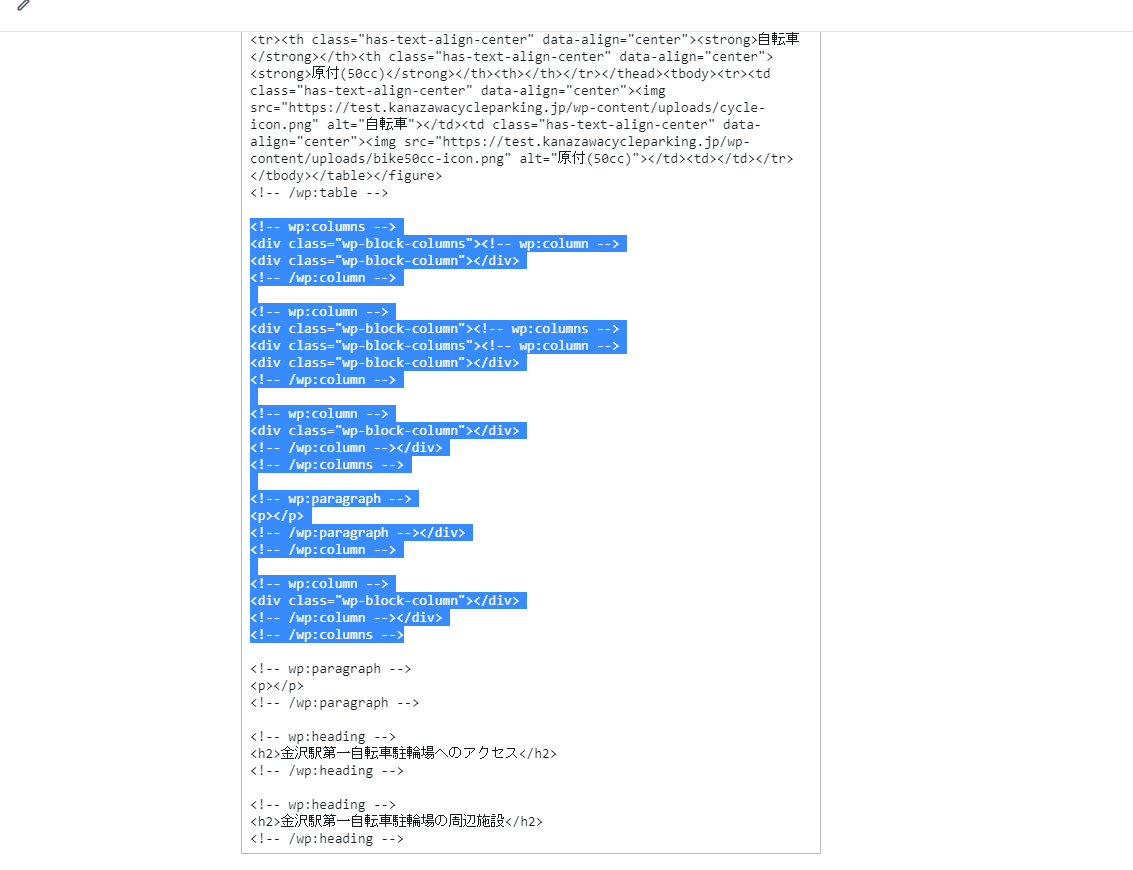
投稿画面のメニューから「コードエディタ」からもカラムブロックの削除できます。
この方法はソースコードを修正します。タグの始まりや終わりなど理解していないと他の記入部分も削除してしまうのでご注意ください。

コードエディタ内の[wp:columns]のコメントで囲んでいる部分を削除します。Gutenbergの各ブロックはHTMLのコメントで管理してるようです。
最初は、投稿画面のメニューから「コードエディタ」に変更してソースからカラムブロックを削除しました。
これでもいいのですが、カラムブロック削除したい時にビジュアルエディタとコードエディタを切り替えるのは面倒だったので、上記のブロック削除の方法を探してました。